In This Article
Changes to the Editor When Your Site Is Integrated
When you connect your site to GitHub, a GitHub repository is created to store your site's code. Once this happens, the code in the editor is synced with the default branch of this repo.
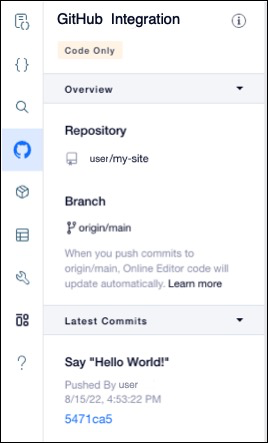
The name of the connected repo as well as the details of commits to the default branch appear in the GitHub Integration  panel of the sidebar.
panel of the sidebar.

About read-only mode
While your site is connected to GitHub, the editor is in read-only mode. This involves the following changes:
- Code files are read-only. You can't make any changes to your site's code or add new files. Use your local IDE to add new files and change code.
- You can add dynamic event handlers to elements using code. To see the event handlers supported for each element, check the Velo API Reference.
- Changes to the fields in a collection are immediately reflected on your live site, even before you publish.
- If you duplicate a page on your site, the page's code isn't included in the copy.
See also
Did this help?