About Functional Testing
Functional testing allows you to test your backend functions individually, making it easier to find and resolve bugs.
The code editor comes with a quick-test environment for functional testing, which speeds up the development process by reducing the need to manually trigger and test your backend code by calling functions from the frontend.
Supported IDEs
You can test your backend functions with functional testing using the editor (Wix Studio and Wix Editor).
Functional testing tab
You can access functional testing from the following code files in your site's backend:
- .js files
- .web.js files
- .jsw files (deprecated)
Note: Functional testing only works for functions that are exported.
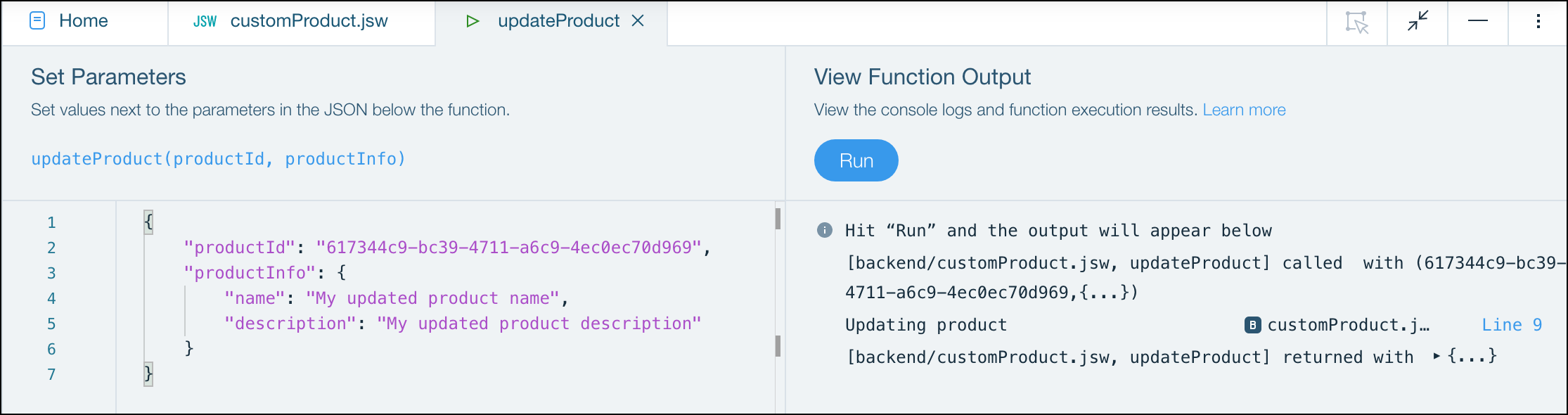
The functional testing environment opens as a new tab in the code editor for each function you test. To test your functions, add sample input parameter values as a JSON object on the left.
When you run the function, the output is displayed on the right side, where the call statement always appears. If there are no errors, the return statement and console logs generated by the function are displayed. If there is a problem with your code or the input parameter values, an error message will appear instead. This setup helps you easily debug and improve your functions by providing clear feedback in the form of call statements, return values, console logs, or error messages.

How functional testing compares to preview mode
The output you see in the functional testing tab is the same as the output you would see in the Developer Console if you previewed your site and triggered the function. Testing backend functions in the code editor has other similarities to testing in Preview mode:
- When you test a function that affects a Wix app, the Wix app data gets updated. For example, a new product is displayed in your dashboard after testing a backend function that creates a new product.
- When you test code that interacts with a database collection not associated with a Wix app, data is updated in your sandbox collection and not your live collection.
- If there is a problem with your code, you'll see the same errors you would see in Preview mode.
- You can use Logs to monitor your function output. The view mode for Logs is "Preview".