Connect Your Blocks Widget Text Styles to Site Typography Themes
Editor compatibility
Wix Blocks apps aren't supported in the Wix Harmony editor. Existing Blocks apps remain available for purchase on the Wix App Market for Wix Editor and Wix Studio sites. To learn more, see About Wix Harmony and Blocks.
When you design a widget, you want it to look great on any site it's installed on. That's why connecting your widget's texts to a theme is so important. Styled texts, such as Heading 2 or Paragraph 2, are connected to a theme that defines their properties.
Connect a text element to site typography themes:
To look best on Wix sites, your paragraphs should be connected to Paragraph 2 and your headings to Heading 2.
Check that your texts are connected:
- Select a text element on your widget.
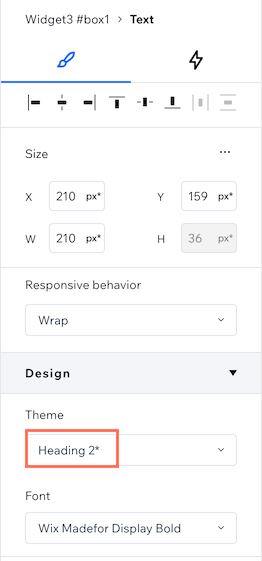
- Look at the text theme under the Design section in the Inspector
 menu.
menu.

Override specific typography properties
You can choose to override each one of the typography properties (such as font, size, bold, etc.). Your text will stay connected to the site theme, except for the overridden properties. Your text will disconnect from the theme only if you override all properties.
Currently, all text elements in Blocks appear with a size override, so you'll see the asterisk (*) sign next to the text Theme.
Test your theme
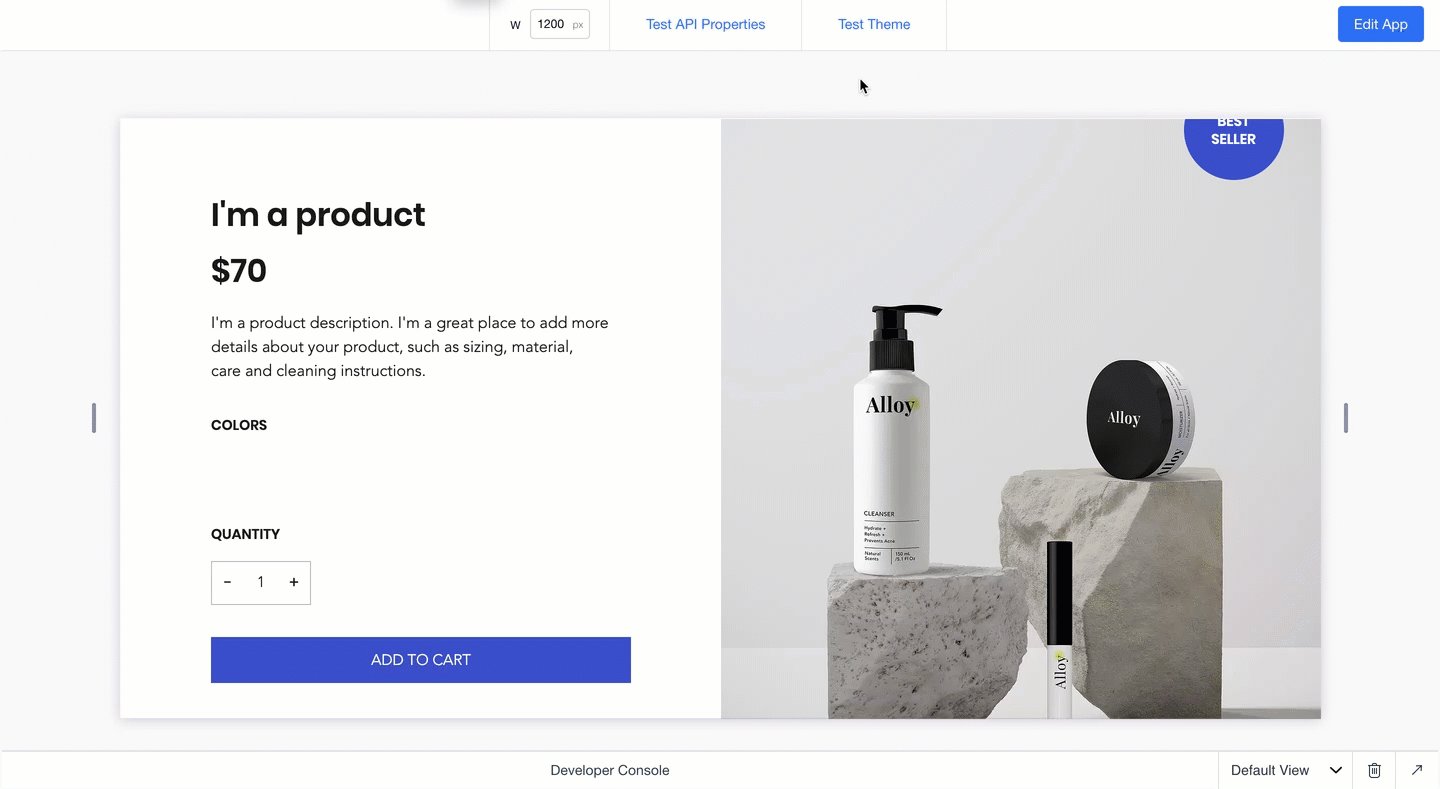
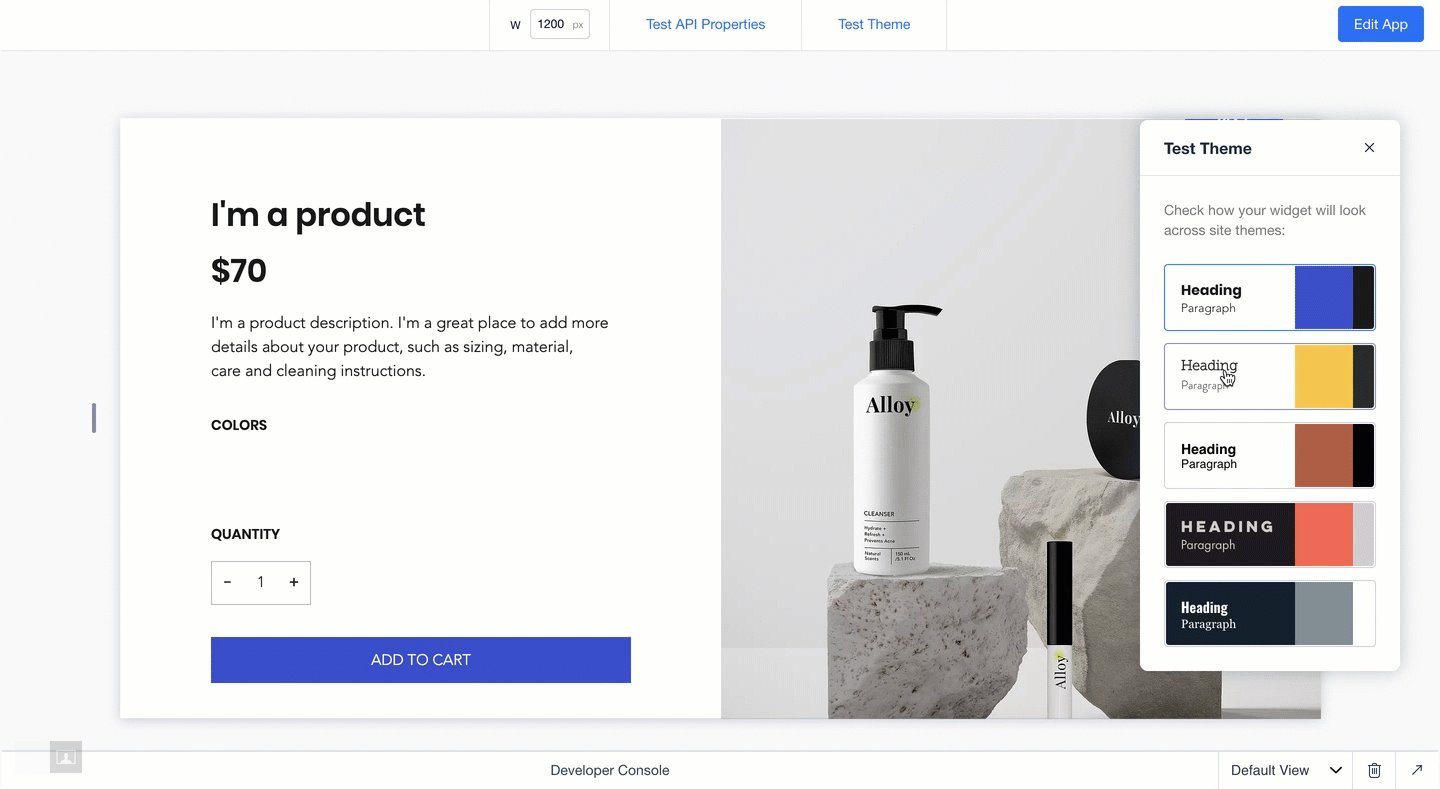
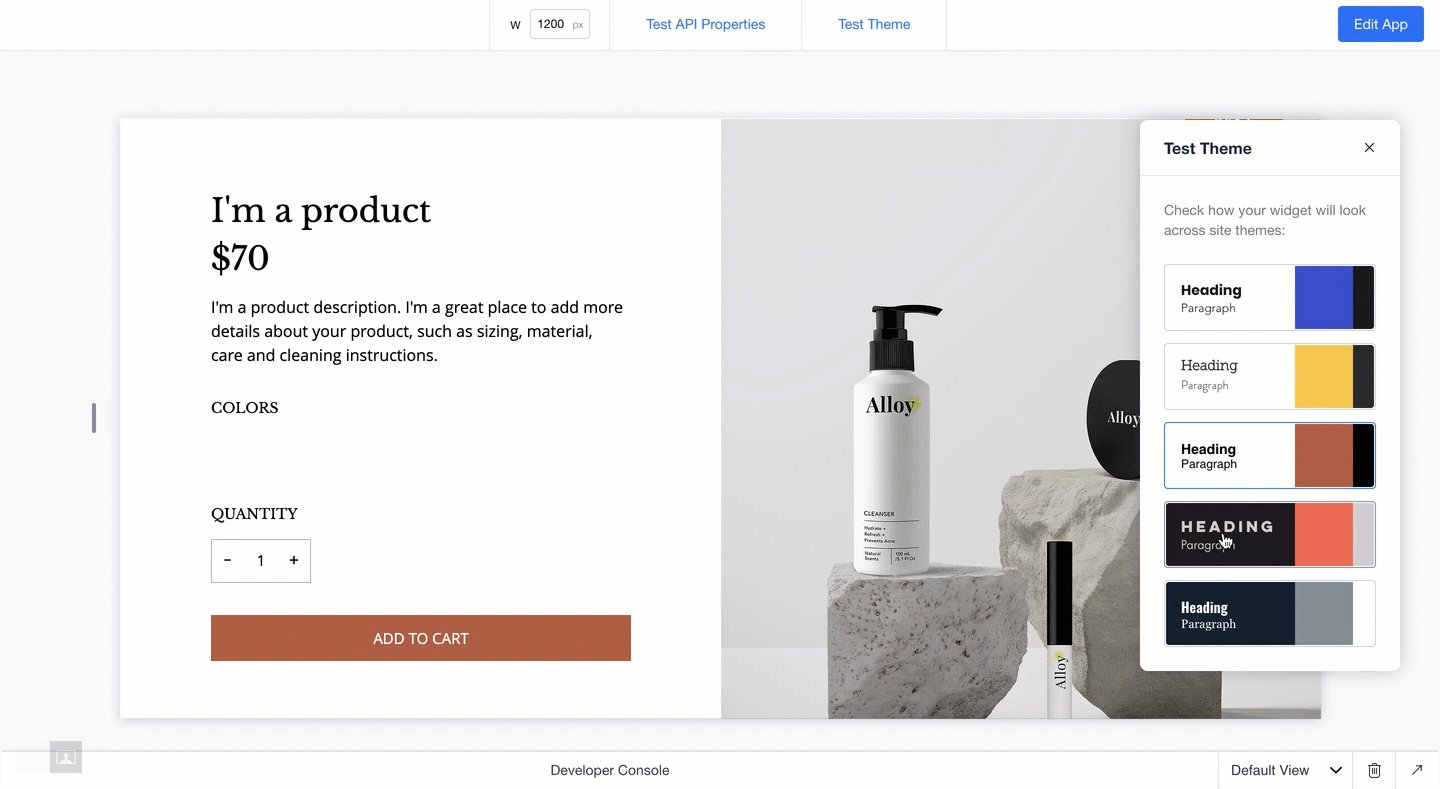
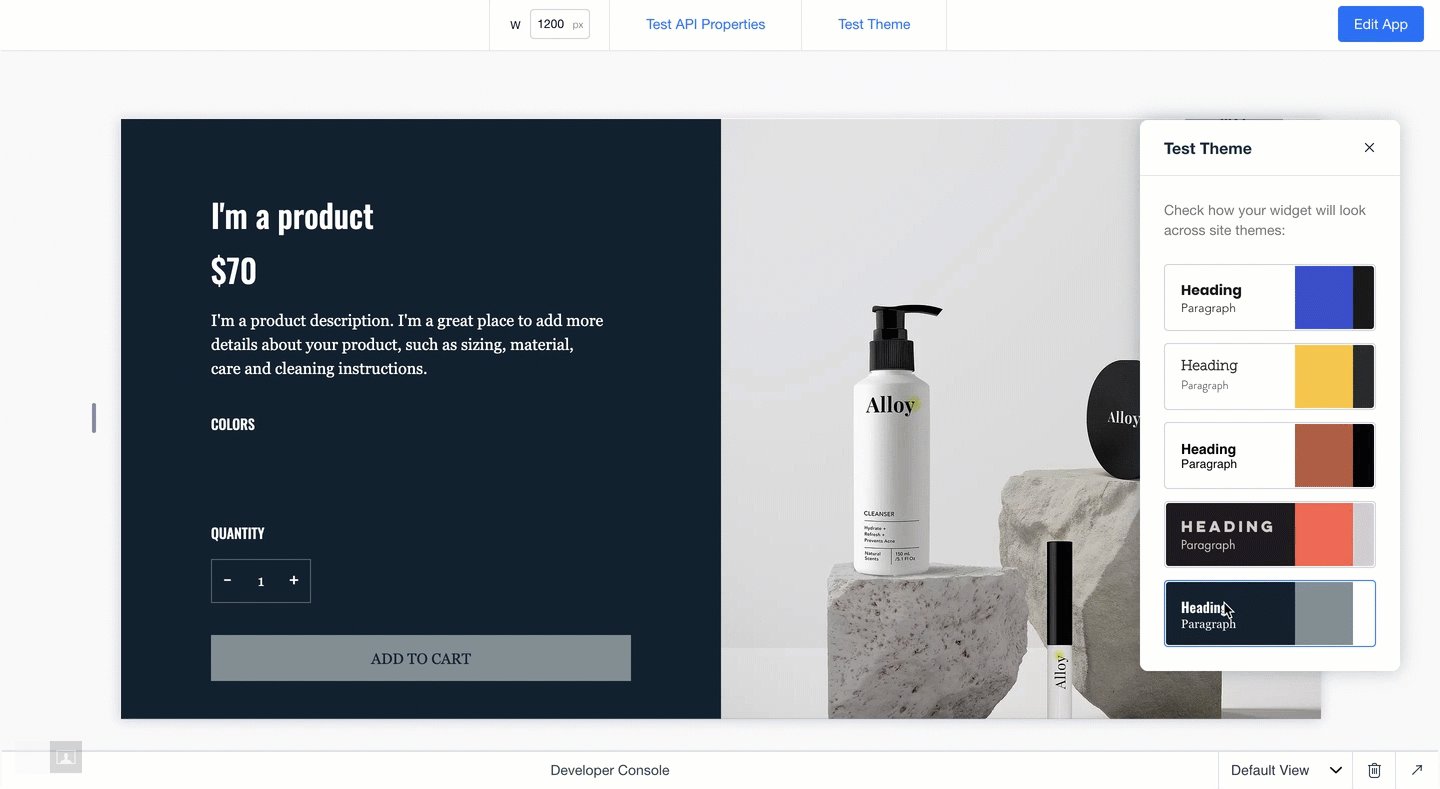
Click Test Theme in Preview  mode to see how your widget looks across various sites with different themes. This helps you check that all your elements are connected correctly and your widget looks great with different themes.
mode to see how your widget looks across various sites with different themes. This helps you check that all your elements are connected correctly and your widget looks great with different themes.