Tutorial | Create a Custom Products Catalog App with the CLI
Note: This tutorial uses the Wix CLI for Apps. We recommend that you use the new Wix CLI for new projects.
One of the ways that 3rd-party developers can extend the Wix ecosystem is by creating apps that appear in site owners' dashboards. These apps can work with data from the sites they’re installed on, such as Content Management System (CMS) data and business solution data like CRM.
This tutorial explains how to create a React app similar to our Custom Products Catalog template where users can add or remove products from a Wix Stores products catalog through a dashboard page.
We use the following technologies to create the app:
- Wix CLI: Used to create, test, and deploy the app.
- The Wix JavaScript SDK: Used to retrieve blog post data from the site.
- Wix Design System: Used to display data on the dashboard page.
- Patterns: Used to display and manipulate data on the dashboard page.
The end result will look like this:

We use the following steps to build the “Custom Products Catalog” app:
- Initialize the app
- Run a local development server
- Add permissions
- Set up Wix Stores
- Install dependencies
- Set up wrappers for our dashboard page component
- Create hooks for our SDK calls
- Create a "Create Product" modal
- Create a dashboard page component
- Test the app
- Build and deploy the app
Before you begin
Before getting started, make sure that:
- You install Node.js (v20.11.0 or higher).
- You install npm or yarn.
- You're logged into your Wix Studio account. If you don't already have one, sign up for a Wix Studio account.
We also recommend that you check out the Patterns documentation. Patterns is a complex React library. Familiarizing yourself with the basics will help you better understand the code in this tutorial.
Step 1 | Initialize the app
We use the Wix CLI to initialize our "Custom Product Catalog" app. In the process of initializing our app, the Wix CLI automatically:
- Creates a new app in the Custom Apps page of your Wix Studio workspace.
- Sets up a new folder for your app in your local file system. The folder includes:
- A
srcfolder containing initial boilerplate code for an app with a dashboard page. - A
package.jsonfile containing your app dependencies.
- A
- Creates a local Git repository for your app.
- Prompts you to set up a development site for testing your app.
To initialize the app:
-
Open a terminal and navigate to the folder where you want to create your app.
-
Run the following command:
Copy -
Select Create a new Wix App.
-
Select Create a basic app.
-
Enter a name for your app. Let’s name our app Custom Products Catalog.
-
Back in the terminal, press Enter to select the default folder name (
custom-products-catalog) for your app in your local file system.
You now have a new app in the Custom Apps page, a new folder in your local file system, and a local Git repository for developing and testing your app.
Step 2 | Run a local development server
Now that you’ve initialized your app, you can run a local development server to see the app in action, and view local changes as you develop your app. The local development environment runs the app and its initial boilerplate code on the development site that you chose in the previous step.
To run a local development server for your app:
-
Navigate to your newly-created folder for your app.
Copy -
Run the following command:
Copy -
The CLI prompts you to choose a development site (test site), which you’ll use throughout this tutorial to run and test your app. You can choose an existing Wix site as your development site, or create a new one. Let’s Create a new Development Site. The newly created development site is automatically named something like Dev Site 5x2043, and can be found in your Wix account’s list of sites.
-
Follow the prompt to open the development site on your default browser. If the browser doesn’t open, install your app on your test site manually and skip the next step.
-
Click Agree & Add to install your app on your development site.
-
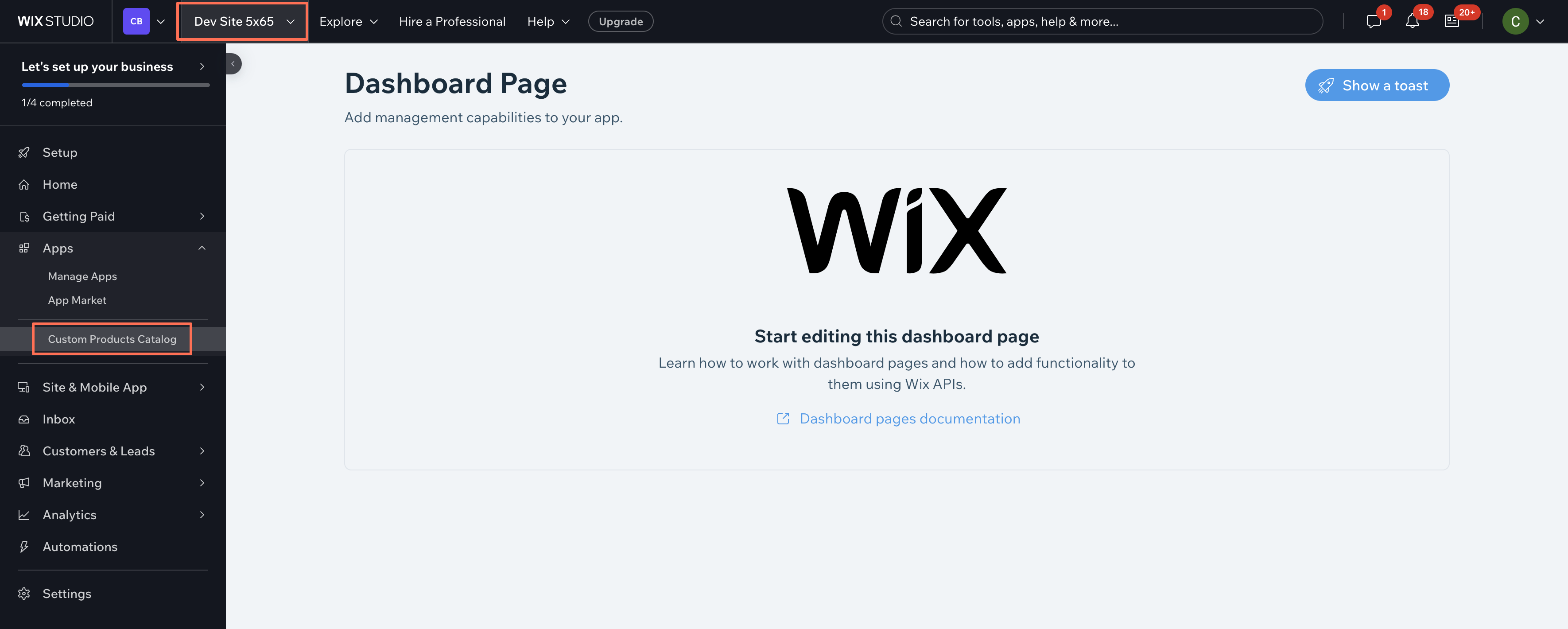
Click the Dashboard link in the terminal. Your development site’s dashboard opens, and you can see your newly-created app’s dashboard page in the left sidebar. We add the content of our app’s dashboard page in the next step.

Your app is now running on your development site. As you develop your app, any changes made to your app’s code are reflected in real time on your development site.
If your changes don’t show up, try refreshing the page, or closing and reopening the development site.
Step 3 | Add permissions
In this step, we'll add permissions for the app. Every SDK API requires specific permissions to use. In this app, we will use the queryProducts(), createProduct(), and deleteProduct() functions in the Wix SDK’s Stores Products API to get a list of all products, and to add and delete them.
To use these functions, we need to give our app permission requirements in the app dashboard. Once we do this, anyone installing the app will be prompted to grant the specified permissions.
You can find the permission scopes you need for each API in the individual function’s page in the JavaScript SDK documentation.
Let’s first look for the permissions that we need in the Permission Scopes section of the queryProducts() function’s page.

The Permission Scopes section indicates that our app must have one of the permission scopes on the list to call the function. Let’s choose the Manage Stores - All Permissions permission scope. It works with createProduct() and deleteProduct() as well.
To add permission requirements for the app:
- Go to Permissions tab in your app's dashboard.
- Click Add Permissions.
- Enter Manage Stores - All Permissions in the Search by name or ID field.
- Check the permission scope's checkbox under Choose Permission Scopes.
- Click Save.
Step 4 | Set up Wix Stores
Our app integrates with Wix Stores, so we need to set up Wix Stores on our site, then reinstall the app so that our site request the required permissions:
- Install the Wix Stores app on your test site. You can create some new products, or use the sample ones provided by Wix.
Note: Make sure to add Wix Stores in both the Dashboard and the Editor.
- In your test site dashboard, select Apps > Manage Apps from the sidebar.
- Delete your app from the site.
- Open your app’s dashboard in the Custom Apps page.
- Select Test Your App > Dashboard. Select your test site in the Site Selector. Follow the prompts to reinstall the app and approve the new permissions.
Note: You'll be prompted to create an extension before testing the app. Ignore this prompt and click Test Your App.
Step 5 | Install dependencies
Before we start coding our app, we need to install some npm packages. In your terminal, run the following commands:
The purpose of each of these packages will become clear as we progress.
Step 6 | Set up wrappers for our dashboard page component
It’s finally time to start writing some code!
Our plan in this tutorial is to create a React component that defines our dashboard page. We’re going to wrap this component with providers that will manage our data fetching and provide Wix styling for our dashboard page component.
To do this, we’ll create a higher-order component that will accept our dashboard page component and return it wrapped in the necessary providers.
To create the higher-order component:
-
Create a new file in your app's repo under
src > extensions > dashboardnamedwithProviders.tsx. -
Import the react library, and then
WixDesignSystemProvider:CopyWixDesignSystemProviderprovides styling for Wix Design System components. -
Import
WixPatternsProvider:CopyWixPatternsProviderprovides styling and data manipulation for Wix Patterns components. -
Import
withDashboard:CopywithDashboard()is a higher-order component that is temporarily required for use in Wix Patterns. It will continue to be supported while it is required. We'll wrap our dashboard page with this component. -
Write a function named
withProvidersto wrap our dashboard page component inWixPatternsProvider,WixDesignSystemProvider, andwithDashboard().Copy
Your complete withProviders.tsx file should look like this:
Step 7 | Create hooks for our SDK calls
Our dashboard page component will need to make SDK calls to create and delete Wix Stores product data using React hooks. To simplify our component code, we define these in a separate TypeScript file.
To create your app’s React hooks:
-
Create a new folder in your app's repo under
src > dashboardnamedhooks. -
Create a new file in
src > dashboard > hooksnamedstores.ts. -
Import
productsfrom Wix Stores so we can use the Wix Stores Products API:Copy -
Import
useCallback:CopyuseCallbackis a react hook that caches a callback function, returning a memorized version of the function that changes only if one of the dependencies has changed.We use this hook to define how a new product is created and how a product is deleted using the
optimisticActionsprop andcreateProduct/deleteProductfromproducts. Whenever any of these dependencies change,useCallbackredefines the callback function. -
Import
CollectionOptimisticActions:CopyCollectionOptimisticActionsis a class that provides a set of utilities for managing optimistic actions on a Wix Collection. It allows us to perform various actions, such as adding, updating, and deleting items from a collection while assuming that these actions will succeed, even before confirming with the server. Learn more about the CollectionOptimisticActions class. -
Create a function to create new products named
useCreateProduct:CopyInside this function:
-
Use
productsto get thecreateProduct()function.Copy -
Use
useCallback()to manage ourcreateProduct()call:CopyLet's break down the above code:
- Lines 2-13: Define the properties of the new product.
- Lines 15-26: Use
optimisticActions.createOne()to create the new product.- Lines 16-20: Define the
submitfunction to handle product creation. - Lines 21-24: Define the toast to show when a product is created successfully.
- Line 25: Define the toast to show when product creation fails.
- Lines 16-20: Define the
- Line 27: Define the dependencies for
useCallback().
Your function should look like this:
Copy -
-
Create a function to delete products named
useDeleteProducts():CopyInside this function:
-
Use
productsto get thedeleteProduct()function.Copy -
Use
useCallback()to manage ourdeleteProduct()calls:CopyLet's break down the above code:
- Lines 2-18: Use
optimisticActions.deleteMany()to delete the products.- Lines 3-7: Define the submit function to handle product deletion. This function iterates over the array of products to delete and calls
deleteProduct()for each one. - Lines 9-14: Define the toast to show when a product is created successfully.
- Lines 15-17: Define the toast to show when a product is not created successfully.
- Lines 3-7: Define the submit function to handle product deletion. This function iterates over the array of products to delete and calls
- Line 19: Define the dependencies for
useCallback().
- Lines 2-18: Use
Your function should look like this:
Copy -
Your complete stores.ts file should look like this:
Step 8 | Create a "Create Product" modal
We need a modal where the user can enter the name of the new product and confirm or cancel. This modal will be opened using a button on the dashboard page. To build this modal:
-
Create a new folder in your app's repo under
src > extensions > dashboardnamedcomponents. -
Create a new file in
src > extensions > dashboard > componentsnamedcreate-product.tsx. -
Import:
React,useEffect, anduseState.- The components of the Wix Design System required to create our modal. Learn more about the
Modalcomponent.
Copy -
Create a
CreateProductModalcomponent to define the appearance and functionality of the modal. Use the following code:CopyLet’s break down the above code:
- Lines 2-3: Initialize state variables to manage the product name and the visibility of the modal.
- Lines 5-7: Use
useEffect()to ensure that when theshowModalprop updates, theshownstate variable aligns with it. - Lines 9-12: Set up a function to toggle the visibility of the modal and reset the product name input whenever the modal is shown or hidden.
- Lines 15-20: Configure the modal to close when it’s toggled or if the site owner clicks outside of it on the page.
- Lines 21-42: Configure the modal’s layout and content.
- Lines 23-30: Add a primary Save button that is enabled when a product name has been entered. When clicked, it creates a product, and then resets
productName. - Lines 31-32: Add a secondary Cancel button. When clicked, it closes the modal.
- Lines 35-40: Add a
FormFieldcomponent that takes an input for the product name.
- Lines 23-30: Add a primary Save button that is enabled when a product name has been entered. When clicked, it creates a product, and then resets
Your complete create-product.tsx file should look like this:
Step 9 | Create a dashboard page component
Finally, we have all the pieces in place to set up our dashboard page.
But first, let's rename our page to something more appropriate:
- In your app's repo, navigate to
src > extensions > dashboard > pages. - In the file
my-page.extension.ts, change the value oftitletoCustom Products Catalog.
Now, let's create the dashboard page itself:
-
Open the
my-page.tsxfile. -
Delete all the contents - we're starting from scratch.
-
Add the following import statements:
CopyThis file is where we start to use Patterns.
Patterns is a React library with advanced components that extend the functionality of the core UI React components from the Wix Design System. It simplifies Wix app development by enabling you to easily and consistently implement complex functionalities like querying, displaying, and filtering collection data from remote servers.
In our code, we use Patterns components to create a table of products that you can query, filter, and sort. The table also has functionality to create new products, delete existing products, and choose which columns to display.
-
Import everything we set up in the previous sections:
Copy -
Define types for filtering the table's data:
CopyThese are the product properties by which the table can be filtered. We'll pass this to the
useTableCollectionhook later. -
Define supported fields for sorting the table's data:
CopyThis line creates a type which we use later to sort fields in ascending or descending order.
For a full understanding, let's break this line down:
Parameters<products.ProductsQueryBuilder['ascending']>: This part accesses the type definition of the ascending method of theproducts.ProductsQueryBuilderobject. TheParameterstype extracts the parameter types of a function or method. In this case, it retrieves the parameter types of the ascending method.[0]: This part accesses the first parameter type of the ascending method. Since the ascending method is expected to take only one parameter (the field name to sort by), accessing the first element effectively gives us the field type that can be used for sorting in ascending order.Parameters<products.ProductsQueryBuilder['descending']>[0]: This does the same thing for the descending method of theproducts.ProductsQueryBuilderobject.SupportedQueryFields: Combining the types extracted from the ascending and descending methods using theORoperator|, theSupportedQueryFieldstype represents the set of field types that can be used for sorting in the products query builder. This ensures that only valid field types can be used for sorting operations.
-
Map product types to strings so that they display in a readable way in the table:
Copy
Create the Products() component
It's finally time to make our dashboard page component. We will:
- Define and export our dashboard page component
- Define the component's states, hooks, and functions
- Create the page structure
Define and export our dashboard page component
-
Create a function for our dashboard page component named
Products:Copy -
Export the component wrapped by
withProviders():Copy
The rest of the code on this page will be written inside the Products() function.
Define the component's states, hooks, and functions
-
Initialize the
shownstate variable to manage the visibility of the modal we created earlier.Copy -
Use
productsto get thequeryProducts()anddeleteProduct()functions.Copy -
Create the
tableStateusinguseTableCollection.useTableCollectionis a hook that returns atableStateobject. This is where we define:- Where to retrieve the data from to display in the table.
- How much data to retrieve.
- How to build the query that retrieves the table data, depending on what filters, sorting, and search is applied in the table.
- The error message to display if no data is found.
- How the filters are applied.
CopyLet’s break down the above code:
- Lines 2-5: Define basic data necessary for the query used to populate the table.
- Lines 7-50: Define the function that fetches the collection data used to populate the table.
- Line 8: Deconstruct the
queryparameter.queryis an object that is passed to thefetchDatafunction. It contains all the information needed to construct the query builder. - Line 9: Use the
queryProducts()function that we retrieved from the products module to create the query builder usinglimitandoffsetvalues. - Lines 11-13: Add a search to the query builder if
searchis included in the query. - Lines 15-31: Add the relevant filters to the query builder if
filtersis included in the query. Use the properties offiltersto check if a filter has been applied for Type or Last Updated, which we defined earlier in theTableFilterstype. - Lines 33-42: Add the relevant sort to the query builder if
sortis included in the query. - Lines 44-49: Run the query and return the results.
- Line 8: Deconstruct the
- Line 52: Define the error message that will be shown if the fetch fails.
- Lines 54-57: Define which filter factories are used with the filters.
- Line 55: The
lastUpdatedfilter uses thedateRangeFilterfactory. - Line 55: The
productTypefilter uses thestringsArrayFilterfactory.
- Line 55: The
-
Create the
optimisticActionsclass usinguseOptimisticActions.useOptimisticActionsis a hook that returns aCollectionOptimisticActionsclass. The code below defines logic that anticipates the results of the query that we defined in the previous step. When there is a change that sends a new query to the server (for example, a new filter), this logic will be applied to the data already in the page's memory while we're waiting for the server's response.CopyLet’s break down the above code:
- Line 3: Define that there is no default sorting for the data, apart from what is defined in the query.
- Lines 5-31: Define a function that simulates the filtering on the server, as defined in the
tableStateabove. It returns a function that returnstrueif the product would pass the filters, andfalseif it wouldn't.- Lines 7-9: Return
falseif the product wouldn't pass thesearchfilter. - Lines 11-13: Return
falseif the product wouldn't pass theproductTypefilter. - Lines 15-27: Return
falseif the product wouldn't pass thelastUpdatedfilter. - Line 29: Return
trueif the product would pass all of the filters.
- Lines 7-9: Return
-
Define the
createProduct()anddeleteProducts()functions using the hooks we created in Step 7:Copy
At this stage, your Products() function should look like this:
Create the page structure
We define our page as follows:
-
Define the
CollectionPagecomponent that will wrap all our components on this page:Copy -
Add a
CollectionPage.Headercomponent that contains the page title, breadcrumbs, and a button that opens our Add Product modal:Copy -
Add a
CollectionPage.Contentcomponent below theCollectionPage.Header. This will wrap the rest of the components on this page.Copy -
Add the
CreateProductModalcomponent that we created in Step 8:Copy -
Add a
Tablecomponent.The following code displays a table containing our columns and fetched data. When no items are selected, there is also a search bar, a button that opens an accordion to customize the columns displayed, and a button that opens an accordion to filter the data. When at least one product is selected, the table displays the number of selected products, the maximum number of products that can be selected, a Select All option, and a Delete button.
CopyLet's identify where some of our key functionality is implemented in the above code. For more information on all the
Tableprops, see Patterns Table Component.- Lines 4-16: Define the table's filters. We use a
CollectionToolbarFilterscomponent to display an accordion with the filtering options.- Lines 6-10: Define the Type filter. The
RadioCollectionFilterdefines the way the filter options are displayed in the accordion. - Lines 11-14: Define the Last Updated filter. The
DateRangeFilterdefines the way the filter options are displayed in the accordion.
- Lines 6-10: Define the Type filter. The
- Lines 22-38: Use the
MultiBulkActionToolbarcomponent to create the button in the toolbar that deletes all selected products. When the button is clicked, the user is asked to confirm their decision in a modal (line 30). If the button is disabled, a message is displayed explaining why (lines 26-28). - Lines 43-99: Define the table's columns.
- Lines 44-52: Product avatar - Use the
Imagecomponent from the Wix Design System and feed it the image URL from the product object's nestedmedia.mainMedia.image.urlfield. - Lines 53-69: Product name and description - Use a
Boxfor layout with direction set toverticaland gap to3px, indicating vertical stacking with a gap of 3px. Inside this box, add twoTextcomponents for the product's name and description. - Lines 70-76: Product price - Add the product's price prefixed with a dollar sign.
- Lines 77-88: Product type - Add the product type, formatted using
productTypeToDisplayNamewhich we defined earlier. If there is no product type, return an empty string. - Lines 89-98: Product last updated date - Add the product's last updated date, formatted as a readable string.
- Lines 44-52: Product avatar - Use the
- Lines 103-116: Create a Delete button for each product (line 108). Add success (lines 111-114) and error (line 115) toasts.
- Lines 4-16: Define the table's filters. We use a
Your page structure code should look like this:
Complete page code
Your complete code should look like this:
Step 10 | Test the app
Now that the app’s code is ready, you can test it locally using the Wix CLI.
To test your app, do the following:
-
Run a local development server for your app using the
npm run devcommand in your terminal. Your app’s dashboard page will now look like this:
-
Click the Add Product button and use the modal to add a product.
-
Select some products and click the Delete button.
-
If things don’t look right, open your browser’s developer tools and check for errors in the console.
Step 11 | Build and deploy the app
You have now fully developed an app that allows users to add or remove products from a Wix Stores products catalog through a dashboard page.
After testing your app and seeing that it works as expected, you can build and deploy your app.