Manage Accessibility in Blocks
Editor compatibility
Wix Blocks apps aren't supported in the Wix Harmony editor. Existing Blocks apps remain available for purchase on the Wix App Market for Wix Editor and Wix Studio sites. To learn more, see About Wix Harmony and Blocks.
Most of the elements that you add to your Blocks app are ARIA (Accessible Rich Internet Applications Suite) -compliant. You can use the accessibility panel in Blocks to improve the accessibility of elements and widgets that are not ARIA-compliant.
Important note about compliance:
- At Wix, we are committed to ensuring everyone, regardless of ability, can use our products and services. We are continually working on improving them, in line with accessibility standards.
- Wix cannot guarantee or ensure that the use of our services is compliant with all accessibility laws and worldwide regulations.
- You are responsible for reviewing and complying with local legislation applicable to you or to your site visitors.
- Note that a custom element is not accessibility friendly.
Add accessibility attributes
You can add accessibility attributes to an element or a widget.
- Right-click the element or the widget and click Accessibility.

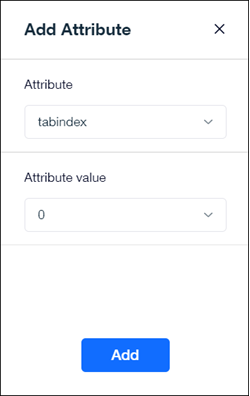
- Click Add Attribute.

- Choose the attribute you want to add from the drop-down menu, and then choose its value.

- Repeat steps 2 and 3 to add more attributes.
Reorganize elements by DOM (tabs) order
DOM order is used by assistive technologies to help some visitors find the information they need (Learn more).
When a site visitor clicks "Tab" in your Blocks widget, it goes through your elements in the same order that they appear in the Layers panel (from bottom to top). You can edit this order as you wish, by dragging the elements in the layers panel.

Go to Preview to see how it works.