About Dashboard Plugin Extensions
Dashboard plugin extensions allow you to create interactive and feature-rich widgets that seamlessly integrate into dashboard pages added by Wix’s 1st-party business apps (such as Wix Stores and Wix Bookings).
There are 2 types of plugins that can be added to a dashboard page:
Terminology
The following are key terms related to dashboard plugins:
| Term | Definition |
|---|---|
| Slot | A placeholder within a dashboard page or a dashboard page menu that users can populate with a dashboard plugin extension. |
| Dashboard plugin | A widget that can be embedded inside a dashboard page slot to extend the page's functionality. |
| Dashboard menu plugin | A widget that can be embedded inside a slot in a dashboard page menu. The plugin extends the widget's functionality. |
| Plugin API | An API contract between a dashboard plugin and a slot that both must implement to communicate. |
Dashboard plugin
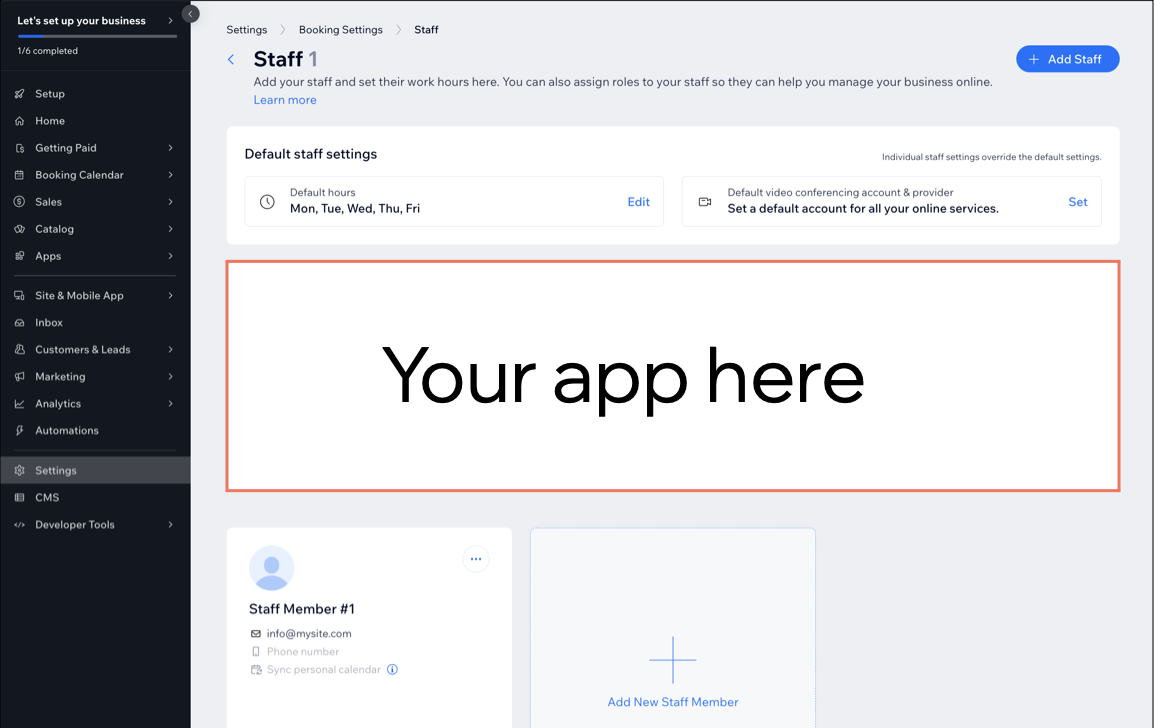
The dashboard plugin extension integrates with an existing app built by Wix, such as Wix Bookings or Wix Stores, to enhance the app’s functionality. The extension allows you to place a plugin into pre-defined slots, or UI placeholders, on the dashboard pages of apps built by Wix. Dashboard plugins are added to dashboard pages and don’t appear on live sites.

Menu plugin
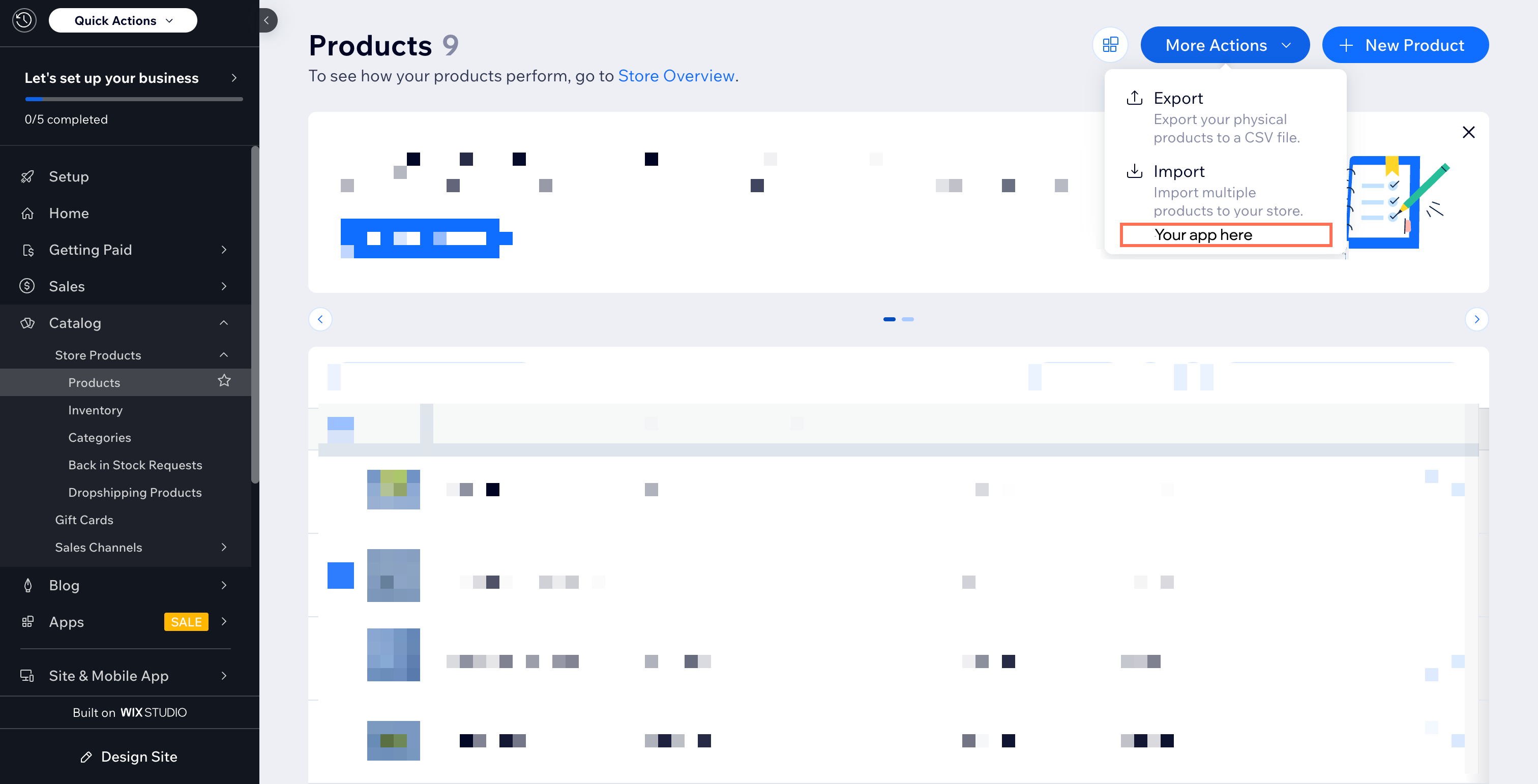
The dashboard menu plugin extension allows you to add a new menu item in a pre-defined slot in a menu on a dashboard page of an app built by Wix. When a site administrator clicks the added menu item, it directs them to a different dashboard page or opens a dashboard modal.

Learn more about Dashboard menu plugin extensions.
Notes:
- The dashboard plugin extension, along with the dashboard menu plugin extension, replace the Dashboard Extension.
- Not all apps built by Wix include pre-defined slots. Learn more about dashboard page slots.
When to use dashboard plugin extensions
Use these plugins when you want to add an interactive widget to the dashboard of an app built by Wix. For example, you can create a widget in the bookings staff’s dashboard page that allows a site admin to block off time for staff members in the bookings calendar.
How dashboard plugin extensions work
Dashboard plugin extensions integrate with the dashboard page in 2 ways:
- Visually, by embedding the UI of a plugin inside a supported dashboard page.
- Logically, by implementing code to allow communication between your plugin and the data from the dashboard page.
Slots and plugin APIs
Apps built by Wix declare specific slots on a dashboard page in which you can place your plugin. Apps can have multiple slots on a dashboard page. Each slot has a unique ID that is required to integrate your plugin into the slot.
Apps built by Wix also determine the data from the dashboard page that is passed through the slot for you to utilize in the functionality of your plugin, such as an ID.
To interact with and retrieve data from the dashboard page use observeState() from the Dashboard SDK:
Sample code
Height and width of dashboard plugin extensions
The 2 dashboard plugin types have different sizes:
-
Dashboard plugins: These plugins take up the full width of the slot (which is the full width of the page, unless otherwise stated). The height remains the same as the height of the plugin while loading (unless the slot has a stated height limit), which is defined in the JSON.
-
Menu plugins: These plugins take up the full width of the slot (which is the full width of a menu item, unless otherwise stated). The height remains the same as the height of the plugin while loading (unless the slot has a stated height limit), which is defined in the JSON.
If the widget is using the Dashboard SDK or the dashboard-react SDK, its dimensions will change dynamically depending on its contents (within the boundaries of the slot).
Get started with dashboard plugin extensions
To implement a dashboard plugin extension on Wix, you can use one of the following frameworks:
-
Wix CLI: build your plugin with Wix’s React/Node.js stack and integrate using the Wix CLI.
-
Self-hosting: build your plugin using your own tech stack and integrate using the app dashboard.
Note: For a more streamlined approach to developing your dashboard plugin, try out the Wix CLI instead of self-hosting.
When it comes to designing the UI for your widget plugin, consider using the Wix Design System, a collection of reusable React components that you can use to make your app appear and feel like a native app built by Wix.