Wix eCommerce: Checkout Page
The following slots and APIs are available when building a site plugin for the Checkout Page.
Note: Some plugins may not support automatic addition upon installation. If your plugin isn't added automatically, create a dashboard page to manage your site plugin.
Slots
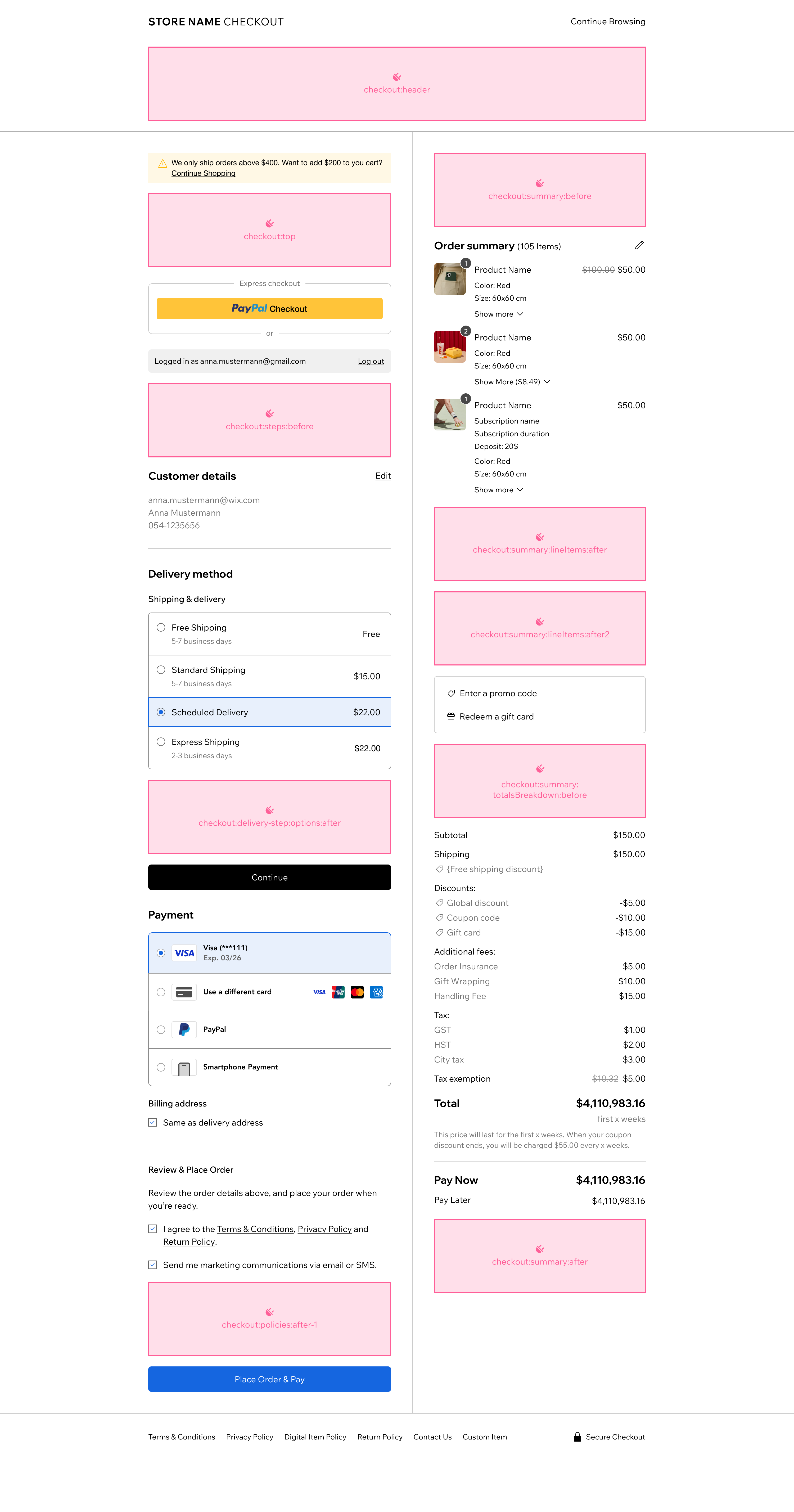
The following image shows slots in the checkout page, into which users can add plugins.

The slots are represented by the following placement object:
Provide the following values for each property:
| Key | Value |
|---|---|
appDefinitionId | "1380b703-ce81-ff05-f115-39571d94dfcd" |
widgetId | "14fd5970-8072-c276-1246-058b79e70c1a" |
slotId | ID of the slot you want as displayed in the image above. Supported values:
|
For example, for your widget to appear before the totals breakdown in a checkout page use the following object in your configuration:
Checkout plugin API
Use the Checkout plugin API to integrate with the plugin's host.
The API provides data about the current checkout process and lets you define a callback function that's invoked whenever changes are made in the checkout.
Note: The checkout:delivery-step:options:after slot uses a different API.
Properties
| Name | Type | Description |
|---|---|---|
checkoutId | String | The ID of the current checkout process. |
stepId | String | The ID of the step currently rendered in the checkout page, which can be one of the following:
|
checkoutUpdatedDate | String | Date and time the checkout was updated. |
Functions
| Name | Type | Description |
|---|---|---|
onRefreshCheckout() | (refreshCheckoutCallback: () => void) => void | An event handler that accepts a callback function that's invoked by a widget. The widget should call the function whenever the checkout needs to be refreshed. |
Code example
Delivery step options slot API
The checkout:delivery-step:options:after slot uses a different API than the other checkout slots.
Properties
| Name | Type | Description |
|---|---|---|
checkoutId | String | The ID of the current checkout process. |
checkoutUpdatedDate | String | Date and time the checkout was updated. |
selectedDeliveryOptionCarrierId | String | The ID of the carrier for the selected delivery option. |
selectedDeliveryOptionId | String | The ID of the selected delivery option. |
deliveryStepState | String | The current state of the delivery step. Possible values: 'open' or 'summary'. |
Functions
| Name | Type | Description |
|---|---|---|
onRefreshCheckout() | (callback: () => Promise<void>) => void | An event handler that accepts a callback function that's invoked by a widget. The widget should call the function whenever the checkout needs to be refreshed. |
disableContinueButton() | (callback: (isDisabled: boolean) => void) => void | An event handler that accepts a callback function to control the checkout's continue button. Call the callback with true to disable the button, or false to enable it. |
Related Wix backend APIs
Checkout plugins usually need to integrate with Wix eCommerce's Checkout APIs, as well as other backend APIs.
In your site plugin or in your app's server code, you may want to perform actions or implement logic that's dependent on the state of the current checkout or related data.
The following Wix APIs may be useful:
- eCommerce APIs (Velo, REST, JavaScript SDK)
- Stores APIs (Velo, REST, JavaScript SDK)