Tutorial | Create a Countdown App Using Blocks
This tutorial shows you how to build a countdown widget, which counts down to a specific date. It also contains a registration widget where site visitors can register and receive an email notification the day before your event. You will also learn how to install your countdown widget on a site and explore all the key features of Blocks.

What you get in the template
To make things easier, we've created a template so that you can get started right away.
The template contains:
- A countdown widget. You need to complete its design and code its functions and properties.
- A registration widget which you need to complete and add to your countdown widget.
- Some public utilities that you can use to implement your widget's functionality.
- Some backend code that you can use to implement the functions of your email notification.
Get the template
Step 1 | Complete the Design of Your Widget
To build this widget, start with this template and edit it under your Wix account. The template has been left incomplete so that you can learn how to add elements to your widget.
The widget is designed with a grid so that you can easily align and place elements.
- Open the template.
- Click Countdown under App Interface.
- Click Add Elements
 in the top bar.
in the top bar. - Select Text. Drag and drop a 48px Title box into your widget.
- Click Edit Text and change the text to SS.
- Change the text color to white and center the text using the Inspector
 .
. - Select the text box and move it into the grid square above the SECONDS label using
 .
. - Resize it using
 .
.
Learn more about designing your widget
See how it looks (editing text)

See how it looks (adjusting the layout)

Step 2 | Add and Define Your Widget's API Properties
You can define an API for your widget, so that the site builder who installs the widget can interact with it through code. The API can contain properties, events and exported functions.
This widget uses two properties:
- endDate: Defines the end date when the countdown reaches zero. Using this property, site builders can change the end date so that the widget is customized for their site.
- emailId: Determines the email message that will be sent to users when they sign up for a notification.
Learn more about widget API properties
Give your widget elements an ID
First you need to give your widget's elements an ID so that you can easily refer to them in the code.
- Click on the text box.
- Give the text box an ID in the Properties & Events
 panel. In this example, the ID is
panel. In this example, the ID is secondsTxt. Note that the other elements have already been given IDs.
Define the "endDate" and "emailId" properties
- Click the Widget Public API button.
- Click Add New Property in the Properties section.
- Enter the property name,
endDate. - Select the property type. In this case, Date and Time (the date is displayed in US format mm/dd/yyyy).
- Select a default value (the site builder will be able to change this when they install your widget in the editors).
- Hover over Properties and click the
 icon that appears.
icon that appears. - Create another property for the triggered email and call it
emailId. This is a Text type property with no default value.
Step 3 | Add Code to Make Your Widget Work
To make your widget count down, you need to create a function in the code that calculates the remaining time until the end date. To do this, your template comes with some pre-installed utilities that you can find in the Public & Backend  menu.
menu.
Blocks uses a new global variable, $widget and the property, $widget.props, that holds all the properties that you have defined for your widget.
Blocks also uses Velo autocomplete, so that you can write code more easily.
Learn more about the widget API
Change the code to consider your new function
- Click on the Code
 menu.
menu. - In the code panel for Countdown create a function,
updateTime(), so that your countdown widget will update the count. Your new function should look like this:
You also need to set an interval for how often the widget updates the remaining time.
To do this, add the following code in your onReady() function. This updates the widget every second.
Edit time condition Velo code only runs when you click preview or when you open the live site. The Blocks onReady code runs also during editing time, so that you can see it in action while working in the editor. We use the above condition so that your countdown widget doesn't count down during editing time.
Preview your widget and test its API properties
You are ready to preview your widget and its API properties.
- Click Preview. Your widget should countdown every second to the end date.
- Click Test API Properties. A panel appears with the default value you set earlier.
- Change the date to check if the widget responds and counts down to the new date.
See how it looks

Step 4 | Create and Code a Custom Panel
You can create a custom settings panel so that site builders can change the settings of your widget when they install it on a site. In this example, the custom settings panel allows the site builder to change the end date and define an email ID that determines which email will be sent to users when they register to receive notifications.
Learn more about panels
Create a custom panel
- Click on the Custom Panels tab in the Editor Experience menu.
- Click Create Panel.
- Name your panel. In this example, use "My settings".
- Click Create Panel.
- Click + Add Element.
- Select Text Input. This will be for the end date.
- Click Properties & Events
 . Give your text input an ID -
. Give your text input an ID - endDateInput. - Select the text element and click Settings.
- Add the name "End Date" in the Field Title field.
- Delete the text in the Default Text field.
- Set the placeholder text to "End Date".
- Add a text divider.
- Click Settings. Add a title in the Section Title field. In this example, use "Triggered email".
- Add another Text Input. Give your text input an ID -
emailIdInput. - Select the text element and click Settings.
- Add the name "Email ID" in the Field Title field.
- Delete the text in the Default Text field.
- Set the placeholder text to "Email ID".
The design of your custom panel is complete. Now you need to implement it by adding code.
See how it looks

Add code to your custom panel
You want your custom panel to display the current end date and email ID when it loads. The site builder uses the panel to change these values. You need to add code to the panel so that when these inputs change, it updates your widget.
Learn more about adding code to your custom panels.
To enable panel elements to interact with your widget and perform actions in the editor, you can use the Velo wix-widget module in your code.
To use the Widget API, import wixWidget from the wix-widget module.
Insert the following code before your onReady() function.
You want your widget to update when the values change, so you need to register an onChange event. You also need to add async to your onReady() function as you will be using some asynchronous functions.
Your onReady() function should look like this:
Click  Run or Preview to check your code
Run or Preview to check your code
See how it looks

Step 5 | Configure Your Widget
Now that your panel is designed and coded, you need to configure your widget so that your panel connects to one of your widget's action bar buttons.
The Configuration tab within the Editor Experience Panel  enables you to control how your widget behaves when a site builder installs and customizes it on a site. You can give your widget and its elements display names, so that it is clear to site builders what your widget does. You can also make changes to the floating action bars that appear in the editors when site builders select elements in your widget.
enables you to control how your widget behaves when a site builder installs and customizes it on a site. You can give your widget and its elements display names, so that it is clear to site builders what your widget does. You can also make changes to the floating action bars that appear in the editors when site builders select elements in your widget.
Learn more about configuration.
Add your custom panel to your widget's floating action bar
- Click the Editor Experience Panel icon
 .
. - Select Configuration.
- Select your countdown widget. A floating action bar appears.
- Click Settings.
- Click
 Action Button Settings. The Main Action Settings panel appears.
Action Button Settings. The Main Action Settings panel appears. - Select My settings from the dropdown list to select your custom panel.
See how it looks

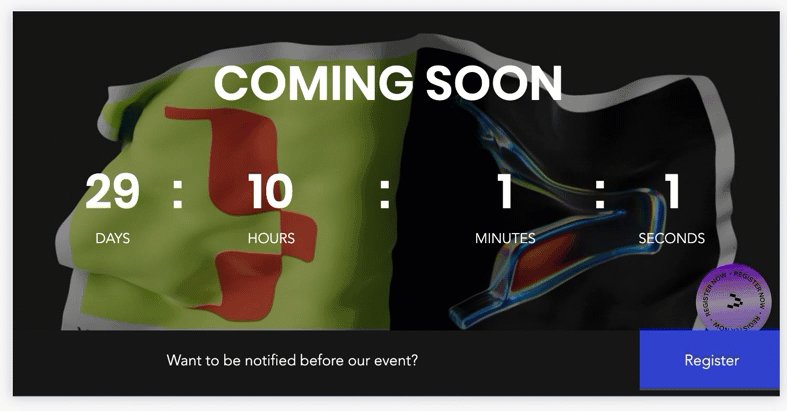
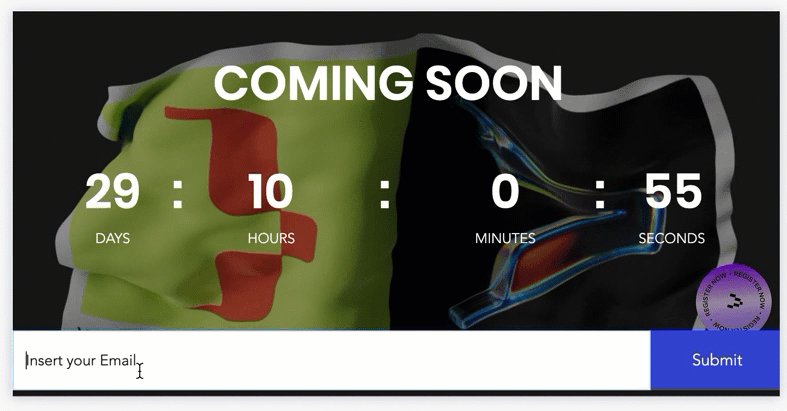
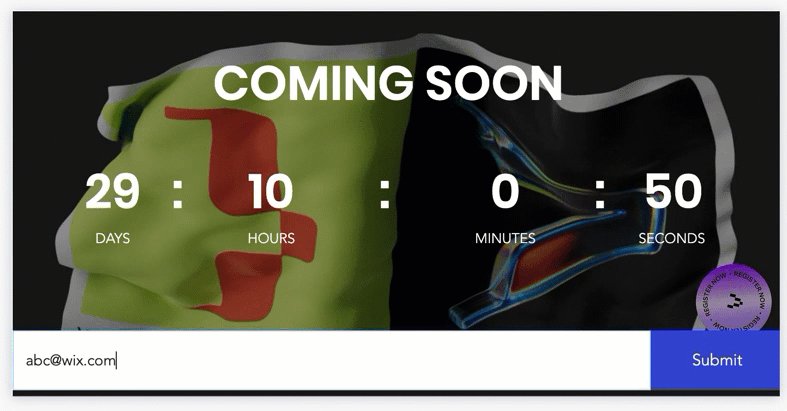
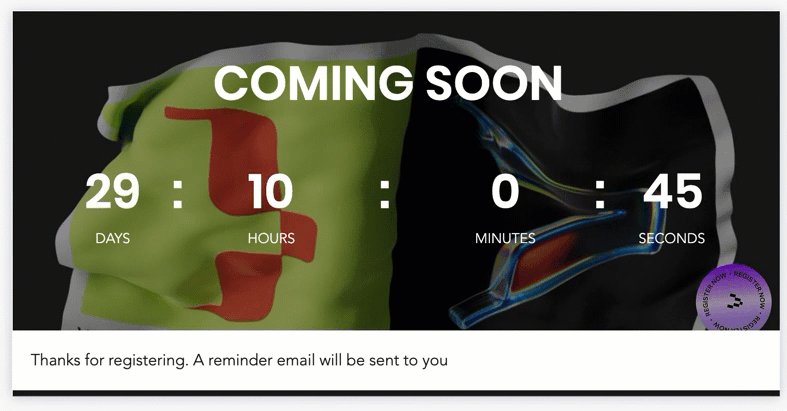
Step 6 | Add a Second (Inner) Widget and Implement the Registration Logic
The template comes with a second widget called Registration. You can find it under App Interface.
When you click Layers you can see that it has been created as a multi-state box with three states. It has a button labeled Register, which changes to Submit when the site visitor clicks it. It also has a field box where site visitors can add their email address. A thank-you message appears when a site visitor has registered.
This widget also comes with a design preset which can be used for mobile view.
Learn more about design presets
Add your registration widget to the countdown widget
You're now ready to add your registration widget to your first widget, the countdown widget. In Blocks, you can create lots of different widgets and add them to other widgets.
Learn more about working with widgets within widgets
- Working in the Design tab, select your countdown widget.
- Click More Options
 and select Add Widget.
and select Add Widget. - Select Registration. Your inner widget appears in the middle of your countdown widget.
- Drag and stretch your inner widget to fit the lower section of your countdown widget.
- Change its ID to
registrationin Properties & Events .
.
Another way to add a widget
You can also add an inner widget by clicking the  Add Elements menu. Select MY WIDGETS and drag and drop the widget you want to add into the first widget.
Add Elements menu. Select MY WIDGETS and drag and drop the widget you want to add into the first widget.
See how it looks

See how it looks

Implement the registration logic in the main widget's code
You'll implement the code for user registration in the main widget (Countdown), using functions that are defined in the contactUtils.js and collectionUtils.js files.
The onSubmit() function creates or updates a contact using the wix-crm API via the createContact utility, then stores the subscription data in your app's collection. The function receives the user's email address from the registration form and updates the collection.
- Create a new async function.
- Call it
onSubmit. It uses the create contact utility fromcontactUtils.jsand the collection name helper fromcollectionUtils.js.
Your code should look like this:
Register for the onSubmit event
In your onReady(), after your updateTime() function, add the following code:
Backend code is already included The backend code is already implemented in your template in Blocks. It includes an export function, notify(), which uses the pre-installed utilities. It checks the remaining time, triggers the email when ready and updates the collection. You need to invoke this in the editor, as explained below in Step 10.
Step 7 | Release Your App and Give it a Namespace
Now you are ready to release your app for the first time. Your first release will be a major version. Later, when you are working on your app, you can choose a minor or major version. A minor version is updated automatically on all the sites where it appears. You just need to refresh the page. In a major version, the site builder needs to update your app manually. An indication appears next to the name of the app in the Installed Apps panel in the Editor.
Learn more about versions in Blocks
When you click build for the first time, Blocks prompts you to give your app a namespace. This namespace is used to refer to your collection in Velo code in the editors and in the app’s code in Blocks.
Learn more about the app namespace
Your first release
- Click Release.
- Enter a namespace for your app and click Next.
- Select Major Version and click Release.
- You get a message that Version 1.0 is built. Click Got it to continue working on your app.
Step 8 | Add a Collection to Your Widget
Now you need to create a collection to store all of the subscriptions. Collections in Blocks are empty placeholders that you design in Blocks, which will be filled with data once the app is installed on a site. Learn more about collections in Blocks
The template has a pre-installed utility called getSubscriptionsCollectionName(), in collectionUtils.js under Public & Backend. It constructs the full name of the collection so that you don't have to add your full app namespace every time you refer to it in the code.
Configure your collection utility
To configure your collection utility:
-
Click collectionUtils.js under Public & Backend.
-
Add your app's namespace. Your code should look like this, with your own namespace:
Copy
Create your collection
To create your collection:
- Click CMS.
- Click + Create collection.
- Give your collection a meaningful name. In this example, use Subscriptions.
- Click Create.
Add fields to your collection
- Click Add Item to add a field to your collection.
- Enter Title, for example Subscription.
- Click Add Field.
- Select Date, click Choose Field Type.
- Enter endDate in the Field Name field. This will be the last date up until which people can register.
- Click Save.
- Now click Add Field and create a Text type field and call it emailId for the triggered email.
- Add another Text type field and call it contactId. This will store the contact details of registered users.
- Now create a Boolean type field and call it notified. This ensures that subscribers will be notified only once.
See how it looks

Set permissions for your collection
You want any site visitor to be able to add content to your collection by subscribing.
- Click More Options
 for your collection from the CMS menu.
for your collection from the CMS menu. - Select Permissions & Privacy.
- Select the dropdown menu Who can view this content?.
- Select Anyone.
- Click Save.
See how it looks


Step 9 | Install Your App on a Site in the Wix Editor
You can install your widget on any of the editors. The following example uses the Wix Editor. Before you install your app, you need to release your app a second time. This will be a major release, because you have created a collection.
- After releasing your app, open your website.
- Click Add apps
 .
. - Click Custom Apps. A list of all your apps appears.
- Select your app from the Available apps list.
- Click Install App.
- Click Add Elements
 .
. - Select My Widgets.
- Double click your widget to add it to your site.
Your widget is fluid and you can select its elements so that you can customize the widget to your site. You can also open the settings panel and change the default end date.
See how it looks

Set an Email ID
Users can register for an email notification. You need to create the email that will be sent and get an ID for it so that the widget API can identify which email needs to be sent.
- Open My Dashboard from the Site menu in the top bar.
- Go to Triggered Emails in Developer Tools.
- Click Get Started.
- Enter a subject.
- Design the email using the editor tools.
- Click Save & Continue.
- Add the sender details, the From name and the Reply-to email, and click Save.
- Click Got it.
- Click Save & Publish again. You get a generated identification code that links to the email that you have designed so that it will be sent to anyone who registers.
- Enter this code in your custom panel in the Email ID field.
Use Backend Code in Wix Editor to Notify Subscribers
Backend code is included with your app in Blocks, but you need to invoke the notification in the editor.
Invoke your notify function
- Click + New web module under Backend in Public & Backend in the Wix editor.
- Call it
backend.web.js. - Import the backend function in your site's code section under backend.wb.js.
Your code should look like this:
Now create an export function invokeNotify in backend.jsw in your site's code section.
Your code should look like this:
Now you need to create a scheduled job. The widget's frontend code only runs when someone is on the page. You need a backend process that runs even when no one is visiting to check who should be notified and send emails. A Scheduled Job is the built‑in way to do that.
- Click Add
 in Backend
in Backend - Click
 Add scheduled jobs. Add the following code under jobs.config in your site's code section. In this example, the notify function is invoked at 10 minutes past the hour, every hour.
Add scheduled jobs. Add the following code under jobs.config in your site's code section. In this example, the notify function is invoked at 10 minutes past the hour, every hour.
Your code should look like this:
Note: Scheduled jobs run only on the published site. Expect up to 1–2 minutes delay.
Step 10 | Test Your App
Now you are ready to test your app.
- Publish your site.
- Register to receive an email notification.
- Go back to the editor and check your collection.
- You can see that there is a new subscriber. Wait until the countdown reaches 0 days and you'll get a notification email. You will also see a tick in the notified field.
Check your triggered emails You can also check in Triggered Emails under Developer Tools in your dashboard to see if the email has been sent.