Use the Widget API When Editing a Site
After a Widget API was defined in Blocks and the widget is now installed on a site, you can easily access the Widget API from the Wix Editor or Wix Studio.
Any changes that you make to the API while editing a site, only impact this specific site. The original widget is not impacted. If this isn't your intention and you want to edit the Widget API so that it updates on all sites using the widget, edit it in Blocks.
Set property values
There are a few ways for users to set the widget API properties.
Set property values through the Settings panel
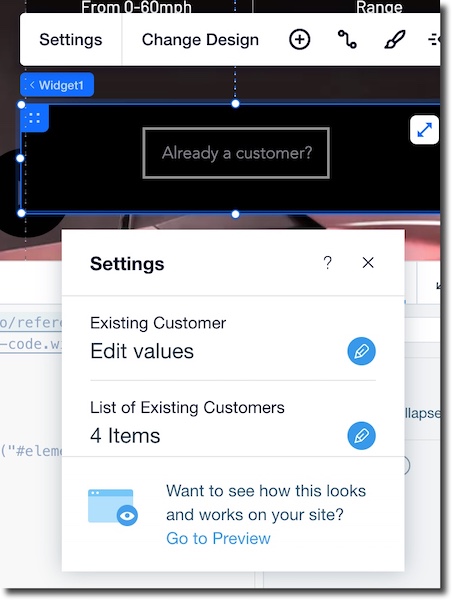
Any widget that has properties, gets a default Settings panel. A widget with no properties will not have this panel.
- Select the widget in Wix Studio or Wix Editor.
- Click Settings in the widget's action bar to access its properties.
- Edit the properties in the Settings panel. Note: Your changes will only apply to the site you're editing.
- Click Preview to see how your widget works on this site.

Set property values through a custom panel
You can also let users set the properties through a custom panel that you created. Note that if you connect your custom panel to the widget's Settings button, the default Settings panel will not be available.
Set property values through code
-
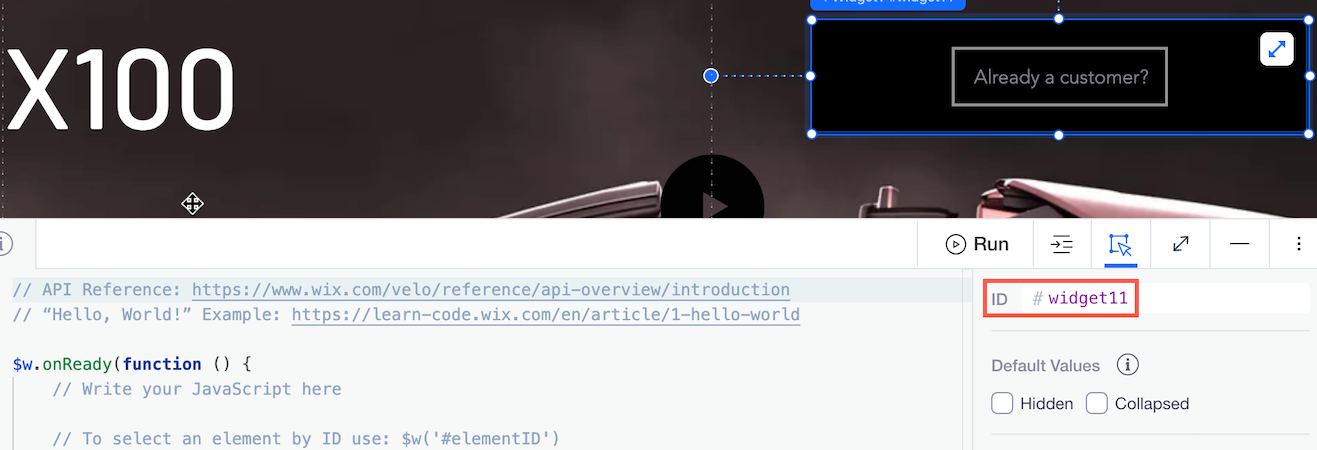
Select the widget in Wix Studio or Wix Editor.
-
Click the Properties and Events
 icon to view the widget's ID.
icon to view the widget's ID. 
-
Use the following syntax to set or get a property value.
CopyUse extra dots if the property is an object and you want to access its inner properties. For example, let's log the name of our customer from the shopping widget to the console.
Copy
Handle widget API events
When your widget is installed on a site, site creators can see the event name in their Properties and Events  panel, in the format of
panel, in the format of on<EventName>, for example, onAddedToCart. There are a few things they can do with this event name:
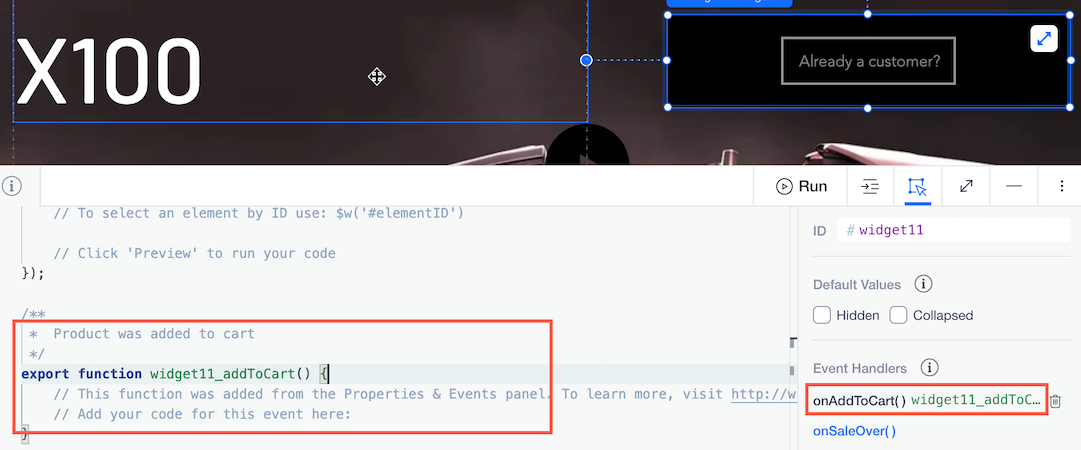
Create a function to handle the event
-
Select the widget in the site editor.
-
Click on the name of the event in the Properties and Events panel.
-
Write the code to handle it in the empty function that appears in your code editor.

Get data from the event
If you want to handle data from this event, you must add it as an argument (it's not added automatically). For example:
Handle the event in the onReady() function
You can handle the event directly from the onReady() function of your site. For example:
Note:
The condition for firing the event was defined in Blocks, while the actions to take when handling the event are defined in the site that installed the widget.
Call widget API functions
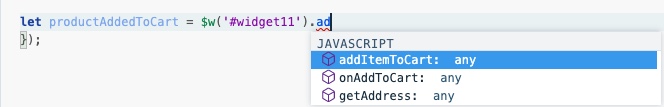
Call your Widget API functions in your site's code easily, with auto-complete.
For example, when an item was successfully added to the cart - you can all a function that notifies the user.
Once you begin to write the function's name (such as "add"), you get auto-completes so you can see what functions are available:

Then you can use the function in your code, for example: