Add Nested Widgets in Blocks
Blocks lets you embed one widget within another widget. This is useful in various cases, such as:
- Reusing a widget in several places in your app.
- Creating widgets that are elements, such as buttons.
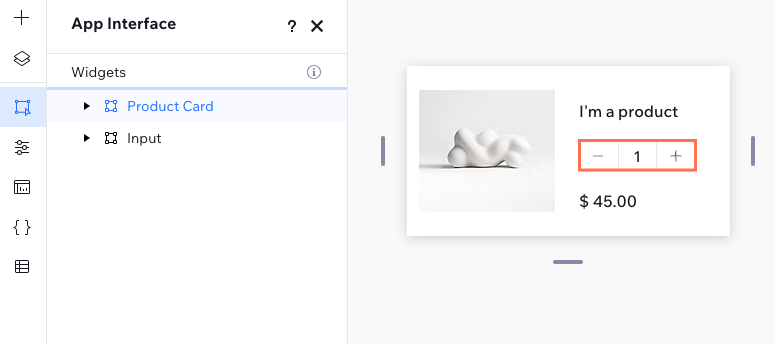
In the product image shown below, the counter is a separate widget with its own logic, embedded in the main widget. When users install this app on a site, both the external widget and the internal (nested) widget can be customized in the editor.
This is the main widget:

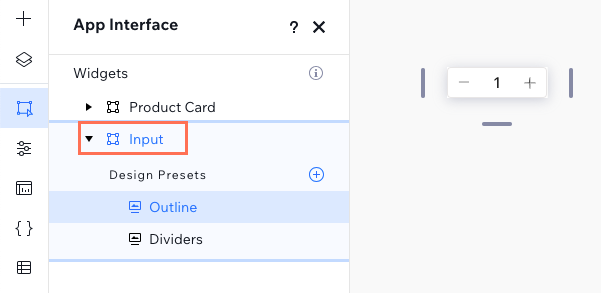
This is the nested widget:

Nesting a widget into another widget
Select the outer widget, in which you want to insert an inner widget, in the Widgets section of the Widgets and Design Panel. Now, there are two ways to add another widget.
Add a nested widget from the Widgets panel:
- Hover over the name of your widget and click the More Actions
 icon.
icon. - Click Add Widget.
- Select the widget that you want to add. The widget is then added to your current widget.
Add a nested widget from the Add Elements panel:
- Open the Add Elements
 panel.
panel. - Click My Widgets.
- Click or drag the widget that you want to add to your current widget.
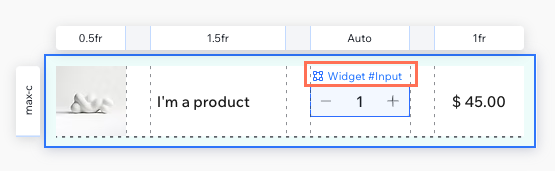
When you click the nested widget in the outer widget, you will see the  icon next to its ID, indicating that this is a nested widget.
icon next to its ID, indicating that this is a nested widget.

Managing the nested widget in the editor
When a user adds a widget that includes a nested widget to their site, they can customize both the outer and nested widgets. Here are two main things they might want to configure:
Change properties
If your inner widget has properties, users can access them through the Settings panel of the inner widget. The following screenshot is from a site where the slot machine app is installed. Users can change the speed of the spinner window, which is a property of the widget.

Use getNestedWidget to get the inner widget properties in custom panel code.
Change design presets
Design presets allow you to create various layouts designs for the same widget. When users install the app on a site, they can easily change the design prests of the outer or nested widget, or both:

Limit configuration abilities for nested widgets
In some cases, you might want the nested widget to behave as an inseparable part of the outer widget, and limit what users can do with it. Here are two options:
Disable selection
Define the nested widget as non-selectable in the Configuration tab within the Editor Experience  panel.
panel.
Hide the widget from the Add Elements panel
If you don't want users to be able to add the nested widget independently, not as part as the outer widget, you can define it in the Preset Visibility section of your app's Installation Settings. To do so, uncheck the Add panel option for all the presets of the nested widget.