Quick Start a Wix CLI App
This guide explains the minimum steps required to get a CLI app up and running using the Wix CLI.
Before you begin
Before getting started, make sure that you:
- Have Node.js (v20.11.0 or higher).
- Have Git installed and configured.
- Are logged into your Wix account. If you don't already have one, sign up for a Wix account.
Step 1 | Create a new app project
-
Run the following command to create a new app project:
Copy -
When asked what you would like to do, select Create a new Wix App.
-
Enter a name for your app and a folder name for your project.
- The app name is the name that appears in your app's dashboard.
- The folder name is the name of the directory containing your project's local files.
Once the CLI has created your app, the app's files appear in a local directory with the folder name you chose.
Your app appears in the app dashboard but isn't yet installed on a development site.
Step 2 | Test the app
-
Run the dev command to start the local development environment.
-
Select a site to install your app on for testing:
- Pick an existing site: Designates one of your existing Wix sites.
- Create a new Development Site: Builds a new Wix development site.
-
Press
Enterto open your browser and install the application on your test site. -
The CLI builds a local environment for your test site and provides a menu to view your app's dashboard pages in the browser.
The development environment is set up for hot reloading, so any changes you make to your code are immediately reflected in the browser.
Step 3 (Optional) | Call a Wix API
In this step, we show how to call an API from your app's dashboard page, using the List Locations method as an example.
-
Configure the required permissions for List Locations. For detailed instructions, see Configure Permissions for Your App.
-
Install the
@wix/business-toolspackage so you can work with the Locations API.Copy -
Update the code of our dashboard page extension to display a list of all the business locations in our site:
-
Open your dashboard extension's tsx file. The path should be
/src/extensions/dashboard/pages/my-page/my-page.tsx. -
Add the following import statements to your file:
Copy -
In the
DashboardPagecomponent add alocationNamesstate variable and auseEffecthook that callslistLocations()and extracts the list of location names tolocationNames. Your code should look like this:Copy -
In the
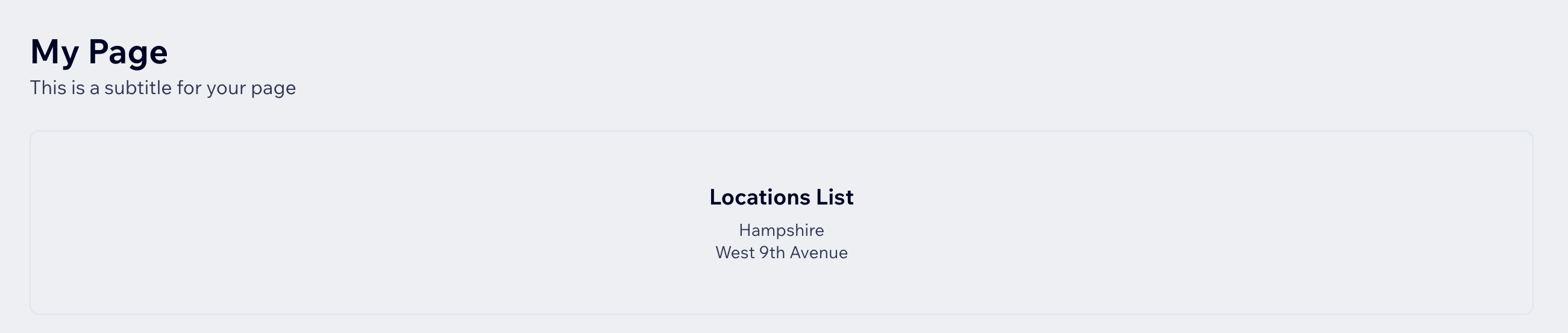
Page.Contentelement of your component, change thetitleto"Locations List"and thesubtitleto the value oflocationNames. Your code should look like this:Copy
Full example code
CopyYour dashboard page is now set up to load and display the names of the site's locations.
-
-
Test the API call:
-
Add a location to your development site if you don't have any already.
-
Run the dev command to start the local development environment.
-
Click the link to open your development site's dashboard.
-
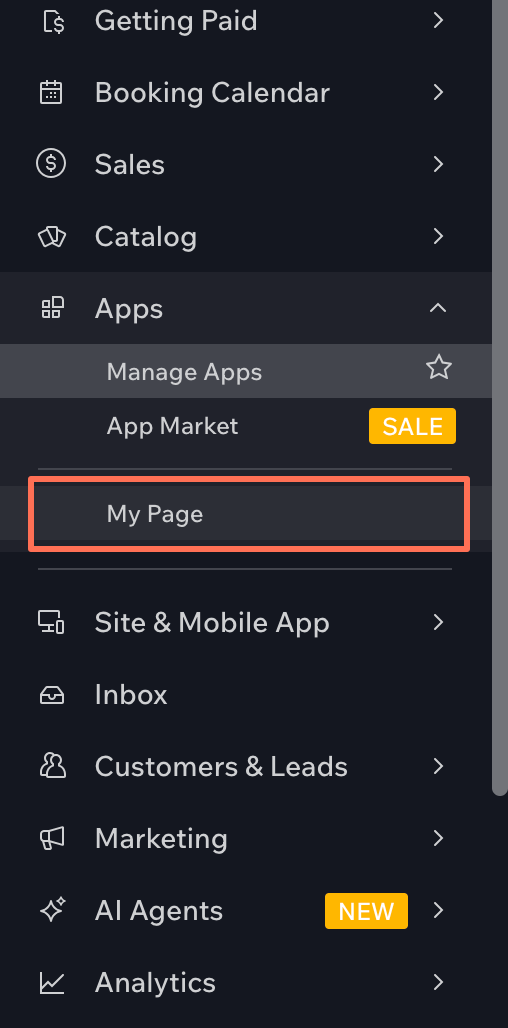
Navigate to your app's page in the dashboard under Apps.

-
Your app's dashboard page should load and display a list of locations.

-
Next steps
After completing the above steps, you have a simple Wix app that you can experiment with and test locally.
You can now: