Debug Your Blocks Code
Editor compatibility
Wix Blocks apps aren't supported in the Wix Harmony editor. Existing Blocks apps remain available for purchase on the Wix App Market for Wix Editor and Wix Studio sites. To learn more, see About Wix Harmony and Blocks.
This article explains how to debug your code in Blocks or on a site where your app is installed.
Debugging with the Developer Console
The Wix Developer Console appears at the bottom of the page when previewing your site and in Blocks. The console displays useful debugging information, such as errors, warnings, and other messages.
The console also displays debug messages that you added to the code using any console method. If you are new to debugging code, learn more further in this article.
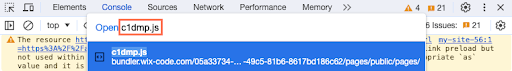
In Blocks: Each message displays the widget where the relevant code can be found and a clickable link to the specific line of code that triggered the message.
In Preview mode in the site editor: You see only the message.
To view the Developer Console in Blocks or in the editor, click Preview. The Developer Console appears at the bottom of the page.

Filtering console messages
Click Log levels on the console menu bar, and then choose which kinds of messages you want to see.
- Verbose: System log messages that can help you debug low-level code problems.
- Debug: Messages you have logged to the console.
- Info: Informational messages that require no action.
- Warning: Messages about potential problems in your code. These are highlighted in yellow.
- Error: Messages about actual errors in your code. These are highlighted in red.
Functional Testing for Backend Functions
Backend code debugging is challenging because you need to trigger and test the code, often by calling functions from the client side on a test site. To simplify this process, Wix enables quick testing of backend functions directly from the code panel. The test tab output matches what you would see in the Developer Console when previewing your app and triggering the function.
HTTP Functions
You can debug HTTP functions by adding console.log() calls to them. The information you log appears in the function output when using functional testing.
Debugging with Your Browser's Developer Tools
Use these debugging methods to debug your code on a site where your app is installed. You can also debug directly in Blocks, but debugging from the site shows more complete behavior.
Wix allows you to debug your app's code like any modern JavaScript web application using browser developer tools to set breakpoints, log to the console, and more. These tools come with your browser, not Wix. If you're new to debugging, learn how to log messages to the console. You can debug your published site's code directly or use a test site.
Here are a few things you need to know before you start debugging:
Accessing Client-Side Source Files
You can open a copy of your app's client-side code files in the browser's developer tools.
There are two easy ways to locate your code:
Method 1: Search for your file by name
-
Identify the names of your app's client-side code files. These file names appear in the Developer Console when you preview your site.

-
Browse to your published site and open your browser's developer tools.
-
Open the file search bar. In Chrome, press command/Ctrl+O. In Firefox, open the Debugger panel and press command/Ctrl+P.
-
Type the name of your code file and select it from the search results to open it.

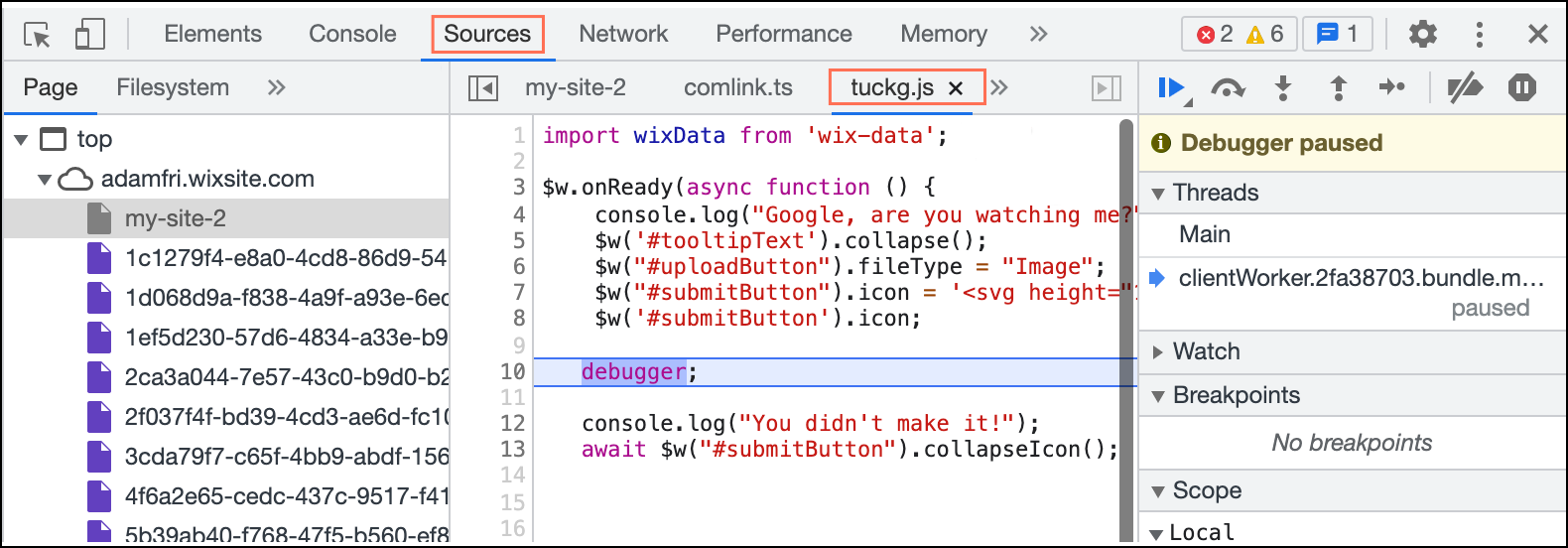
Method 2: Use the debugger
Adding the debugger statement to your code halts execution at that point and displays the code file in developer tools.
-
Add debugger; at the point in your code where you want the debugger to run.
-
Open your browser's developer tools and browse to your published site. The Sources panel opens to your code file and points to the line where you added debugger.

Backend Code and HTTP Functions
For security reasons, messages in backend code are not logged to the browser's console on your published site.
HTTP functions are not browser based, so their messages are not logged to the console when viewing your published site.
Use Logs to view console messages from backend code and HTTP functions on your published site.
Note: source maps
When debugging in the browser, your code appears just like your original source code. In reality, the browser runs a different version of your code. Source maps handle this translation behind the scenes.
Wix supports the ES2017 standard, but for browser compatibility, your code is transformed to ES5. It's also minified and combined with other files for efficiency.
The code running on your site is transformed, minified, and combined. Source maps let you debug your original code by mapping between the running code and your source code. When you debug, the source map finds your original code while the debugger runs the corresponding generated code.
This process happens automatically. If you encounter issues, check your browser's developer tools settings to ensure source maps are enabled.
Debugging with Logs
Wix's Logs tool helps you debug your installed app by generating and tracking logs. To view the logs:
- Go to your site's dashboard.
- Click Developer Tools > Logging tools.
- Or, access the Logs tool in the code sidebar under Developer Tools > Logging tools.
- You can generate logs from any code in your site: client-side, backend, public, HTTP functions, or elsewhere.
- You can monitor logs in both Preview mode and on your published site.

Wix Logs
View logs in real-time on the Wix Logs page. Add a console message to any code, trigger the code in Preview mode or on your published site, and the log appears in your Wix Logs page.
Google Cloud Logs
For more robust log analysis, connect your Wix logs to Google Cloud Logs, an external monitoring tool.
Learn more about:
- Viewing logs using Wix Logs
- Connecting to Google Cloud Logs
- How to generate logs to debug your site
- Log object structure
Logging Messages to the Console
-
Add any console message to the code you want to debug.
For example, let's say you have a function called
myFunc()that operates on a variable calledmyVar. To check if the function is called and if the operation works as expected, add this code:Copy -
In Preview mode or on your published site, perform the action that triggers
myFunc(). -
View the message in your chosen tool (Developer Console, Developer Tools, or Logs) to see how your code behaves.
When logging nested data, only the first 5 levels appear in detail. For deeper nested items, log them directly.
Bypassing permissions with elevate()
Some functions require specific permissions to run. If you are receiving a 403 or FORBIDDEN error when you run a function, try using elevate(). This creates a copy of your function that includes the elevated permissions required by the original function. Exercise caution when using elevate(), to prevent security vulnerabilities.