Install a Blocks App on a Site
Install and reuse any Blocks app you created or collaborate with, as many times as you want. You can install the app on any site you own or collaborate with.
Before you install the app, make sure to configure its Installation Settings in Blocks.
Install your app
- Open the Wix or Studio editor.
- Click the Add Apps
 icon in your Editor.
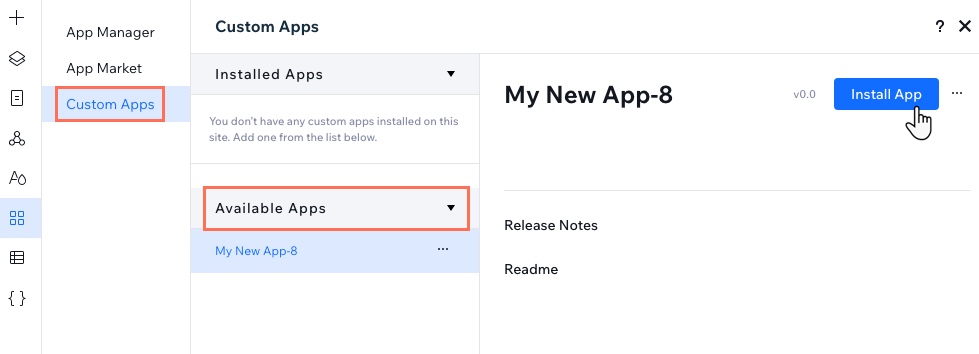
icon in your Editor. - Click Custom Apps.
- Click Available Apps and select the app you want to install.
- Click Install App.
- Wait for the success message. You'll get the most updated version release.

Change the installed app version
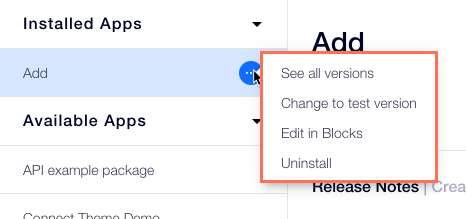
To move between app versions, hover over the More Actions icon  next to your app's name. If you released a new major version, you'll see an indication next to the app name.
next to your app's name. If you released a new major version, you'll see an indication next to the app name.

If you want to install your app just for testing purposes without releasing a version, go back to Blocks and test your app in the editor.
Add widgets to a site page
If your app has widgets that are not automatically added to the page, you can add them to any page on your site:
- Click Add Elements
 on the left side of the Editor.
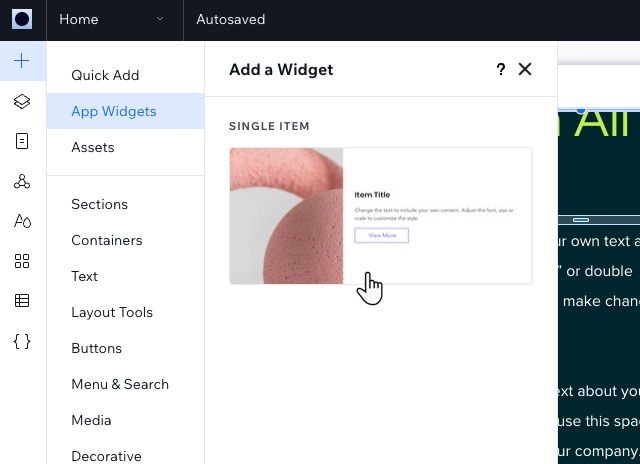
on the left side of the Editor. - Click App Widgets.
- Select your widget and drag it onto the page. You may have the option to choose between several design presets.

In the Studio Editor, your app widgets are at the top of the elements list. In the Wix Editor, they appear in the middle.
Access your app's code files
If your app has public or backend code files, you can now import functions from these files.
To import public functions, use this syntax:
To import backend functions, use this syntax:
Manage your app's dashboard extensions
If you added dashboard extensions to you app, you'll see them in the site's dashboard.

Manage your app's collections
If your app has a CMS collection, you'll see it under your site's CMS collections, with the default data that you added in Blocks.
Add your app's plugins
If your app has a plugin extension, add it to the relevant page, depending on the plugin type. See full guide.